プログラマであれば GitHub を利用する機会は多いと思う。自分も良く利用するが、Web ブラウザ上で GitHub のコードを読むのはやややりにくい。かといって一々リポジトリを Clone するのも面倒臭い。
GitHub 上のソースコードを効率よく閲覧するのであれば GitHub1s という Web サービスを利用してみよう。
[Preview] \README.md - conwnet/github1s - GitHub1s
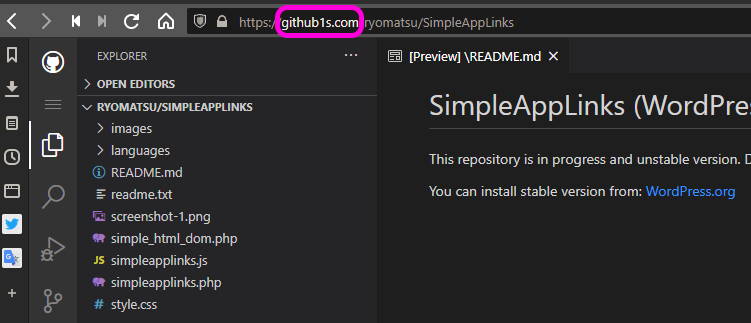
GitHub1s は GitHub のリポジトリを Web ブラウザ版の Visual Studio Code で開く事ができる Web サービスだ。使い方は簡単、GitHub の URL に「1s」を追加するだけだ。
例えば https://github.com/ryomatsu/SimpleApppLinks という Github の URL を GitHub1s で開くのであれば、https://github1s.com/ryomatsu/SimpleApppLinks と書き換えるだけで良い。それだけで Web ブラウザ上で VSCode が起動し、ソースコードを閲覧することができる。

特にユーザー登録など不要で無料で利用可能だが、x-rate-limit や authorization などのメッセージが表示される場合には GitHub Access Token を設定すると制限なく利用できるようだ。
URL に 1s を追加するだけだが、公式ページにもあるブックマークレットを利用するとワンクリックで GitHub1s で開くこともできる。頻繁に利用する場合にはこちらも設定しておくと便利だろう。
javascript: window.location.href = window.location.href.replace('github.com', 'github1s.com')
ちなみに GitHub を運営する Microsoft は GitHub Codespaces という Web ブラウザから利用できる開発環境を発表しており、そちらもワンクリックで VSCode が開けるようになるらしい。
GitHub、WebIDEの「Codespaces」を発表。GitHubからワンクリックで開発環境へ。GitHub Satellite 2020 - Publickey
マイクロソフト、WebIDEの「Visual Studio Codespaecs」を「GitHub Codespaces」に統合へ - Publickey
まだβ版だが、こちらを利用してみるのも良さそうだ。


コメント