プログラムを記述する際はコーディング規約に従い適切な位置にインデントや改行を入れ見やすくする事が必須となる。しかし、人の手で一々インデントを入れて整形するには面倒な事も多い。コードの整形・フォーマットのような作業は機械的に行うほうがより早く確実だ。
VSCode では Prettier を導入することで簡単にコードの整形を行うことができる。
Prettier - Code formatter - Visual Studio Marketplace
この拡張機能を利用すると VSCode で JavaScript, TypeScript, CSS を Prettier を用いてフォーマットできるようになる。
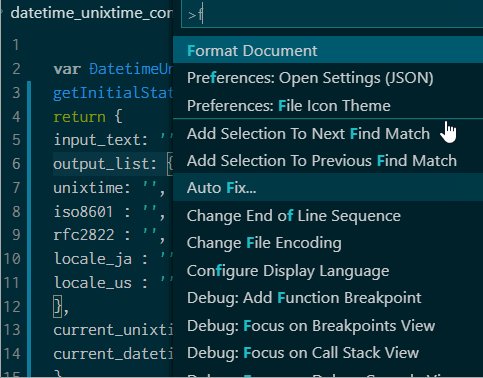
使い方は簡単、整形したいファイルを開いて Ctrl-Shift-P
でコマンドパレットを開き、「Format Document」を実行するだけだ。

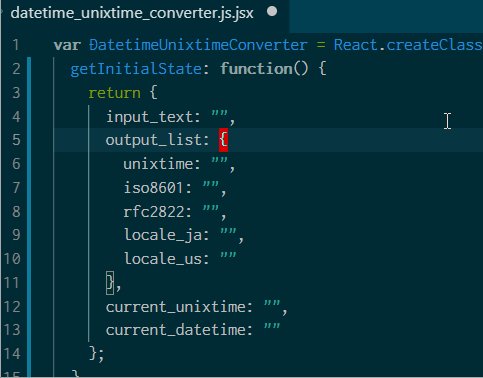
このように即座にフォーマットが行われる。Format Document には Shift-Alt-F のショートカットキーも用意されている。
指定部分のみフォーマットしたい場合には、フォーマットしたい場所を選択した状態で「Format Selection」を実行する(らしいのだが自分の環境ではドキュメント全体をフォーマットしてしまった、他の拡張機能と競合してるかもしれない)
プロジェクトのルートフォルダに設定ファイルを置きインデントなどの値を決める事もできる。設定ファイルの書式は json yaml toml から選択できる。例えば yaml であれば以下のファイルを .prettierrc.yaml という名前でルートフォルダに置く。
trailingComma: "es5"
tabWidth: 4
semi: false
singleQuote: true
こうすることでカンマの有無を ES5 準拠に、タブ幅を4、シングルクォートを有効、といったふうにフォーマットを指定できる。
フォーマットは自分でやろうとすると面倒なのでこういった拡張機能の力を借りて効率よく作業しよう。


コメント