Web 系の開発者や Web デザイナーであれば HTML を記述する機会もあると思う。HTML はある程度記述をミスしても Web ブラウザが良い感じに解釈してくれるので楽ではあるものの、そのせいで間違いに気づかなかったり、描画が変な風になることもある。
HTML を頻繁に書く機会があるのであれば HTML の文法チェックを実行できるエディタ拡張機能を導入してみよう。VSCode であれば HTMLHint という拡張機能を利用すれば現在表示している HTML ファイルをリアルタイムで文法チェックすることができる。
HTMLHint - Visual Studio Marketplace
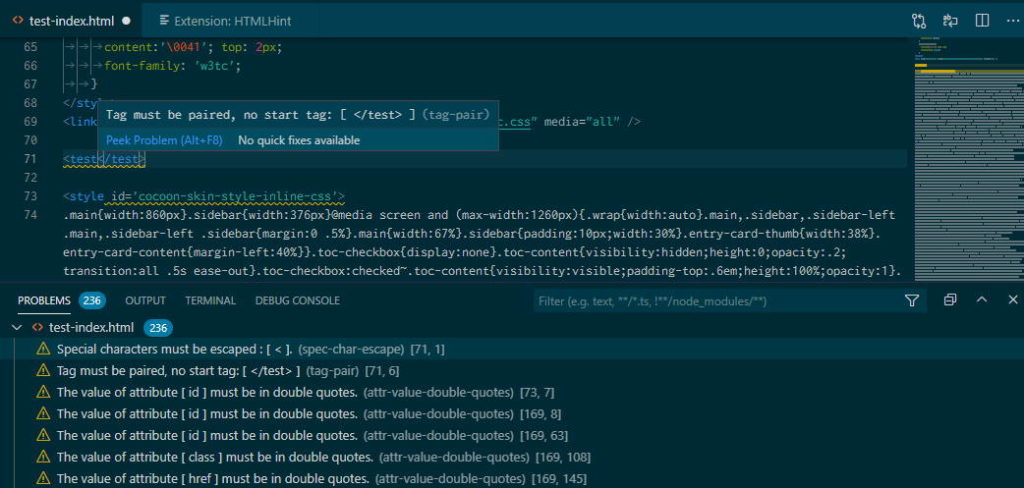
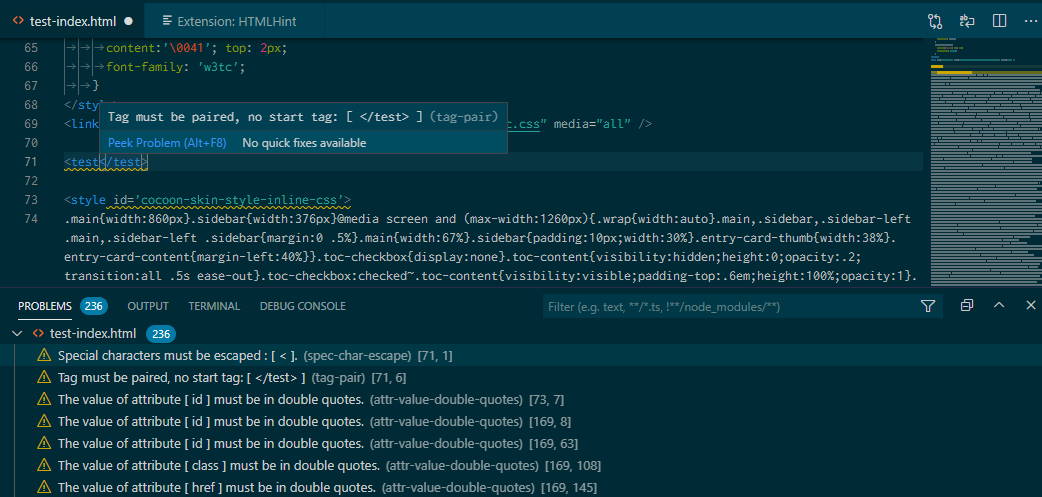
この拡張機能を導入した状態で HTML ファイルを開くと、以下のように HTML を解析し、どこが問題なのかをエディタとパネルに表示してくれるようになる。

画面下のパネルでは指摘されている項目をクリックするとその場所を表示してくれるため、編集も楽だ。プロジェクトに複数の HTML ファイルがある場合でもファイルを開きさえすればパネルにまとめて問題点を表示してくれる。
HTMLHint の挙動に関しては設定もできるが GUI は用意されていないようなので settings.json に以下のような感じで指定する。
"htmlhint.options": {
"tagname-lowercase": true,
"attr-lowercase": true,
"attr-value-double-quotes": true,
"doctype-first": false,
"tag-pair": true,
"spec-char-escape": true,
"id-unique": true,
"src-not-empty": true,
"attr-no-duplication": true,
"title-require": true
},
最近の Web アプリ開発では HTML を直接記述する事も少なくなってきたが、まだまだ使う場面はある。HTML を頻繁に編集する機会があれば導入しておくと効率よく開発できると思う。



コメント