 Programming
Programming VSCode で言語毎にインデントを変更する方法
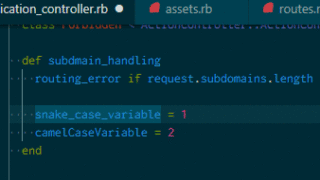
プログラマーであれば趣味仕事問わず、複数のプログラミング言語を扱う機会があると思う。その際、言語毎にエディタの設定を変えると効率よく作業できる。特にインデントは言語毎に推奨される値が異なるため、設定しておきたいものの一つだ。このページでは ...
 Programming
Programming  Software
Software  Software
Software  Software
Software  Software
Software  Software
Software  Software
Software  Software
Software  Software
Software  WebService
WebService