JavaScript を利用した開発する際、Web ブラウザの開発者ツールを利用して動作を確認する事が多いと思う。ブレークポイントを指定してステップ実行したり、Vue や React 用のプラグインを入れればコンポーネントやモデルの状態を確認する事ができるなど、とても効率よく開発を行う事ができる。
とはいえ、console.log を利用したいわゆる print デバッグもまだまだ使う機会は多い。俺も最近は Vue.js の開発案件に入っているが、Chrome の Vue.js DevTools も console.log もどちらも利用している。
console.log を良く利用する且つ、エディタに VSCode を利用しているのであれば、Turbo Console Log という拡張機能を試してみよう。
Turbo Console Log - Visual Studio Marketplace
この拡張機能を利用すれば、一々手で console.log と入力せずとも、ショートカットキーのみで一瞬で console.log 文を挿入することができる。

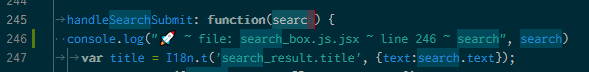
デフォルトのキーボードショートカットは ctrl-alt-l となっている。変数名などを選択した状態でこのショートカットキーを押す(もしくはコマンドパレットから Turbo Console Log: Display Message を呼び出す)と、変数のすぐ下の行に console.log 文が追加される。
自動追加される console.log にはどのファイルの何行目かと変数名が書かれているので、どの console.log を表示しているのかがわかりやすい。
Turbo Console Log には他にもコメントアウトを行う shift-alt-c, コメントアウトを解除する shift-alt-u, 削除を行う shift-alt-d のコマンド及びキーボードショートカットも用意されている。
JavaScript の開発を行うのであれば入れておくと効率よくデバッグが行えるのではないかと思う。


コメント