仕事や趣味でプログラミングを行う際、複数のプロジェクトを同時に進めたり一時的に他のプロジェクトを保守するなど、複数のエディタを同時に起動する事があると思う。エディタの画面はどれも似たり寄ったりで複数のウインドウを開くと、ぱっと見どれがどのプロジェクトなのかわからない事も多い。
エディタに VSCode を利用しているのであれば、Peacock という拡張機能を導入すると、エディタの外枠をプロジェクト毎の色に変更することができる。
Peacock - Visual Studio Marketplace
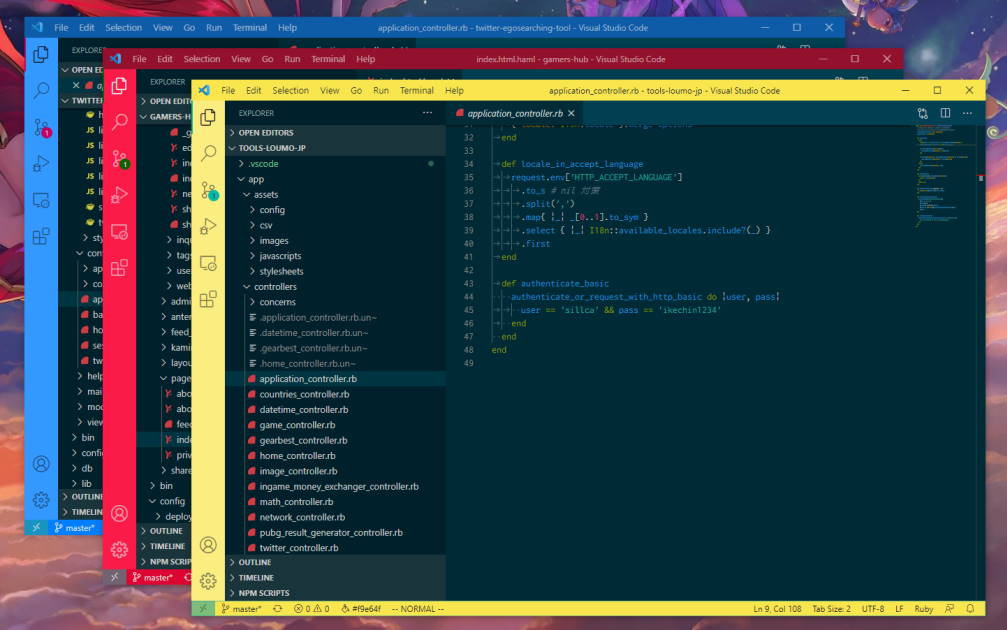
Peacock を実際に有効にしてみたところ、以下のような見た目となった。

このように外枠をプロジェクト毎に変更することで現在どのプロジェクトを開いているのかが視覚的にわかりやすくなる。
Peacock: Change to a Favorite Color コマンドを実行すると標準で用意されている以下の9種類の色から選択できる。
- Angular Red #dd0531
- Azure Blue #007fff
- JavaScript Yellow #f9e64f
- Mandalorian Blue #1857a4
- Node Green #215732
- React Blue #61dafb
- Something Different #832561
- Svelte Orange #ff3d00
- Vue Green #42b883
これ以外にも好きな色を設定することもできる。
色の設定はプロジェクトフォルダ内の .vscode/settings.json ファイルに記述されるので、git に commit しておけば他のプロジェクトのメンバーとも設定を共有できる。
詳しくは公式のドキュメントを見て欲しい。
複数のプロジェクトを同時に開くのであれば入れておけばわかりやすくなって良いと思う。
Sponsored Link


コメント