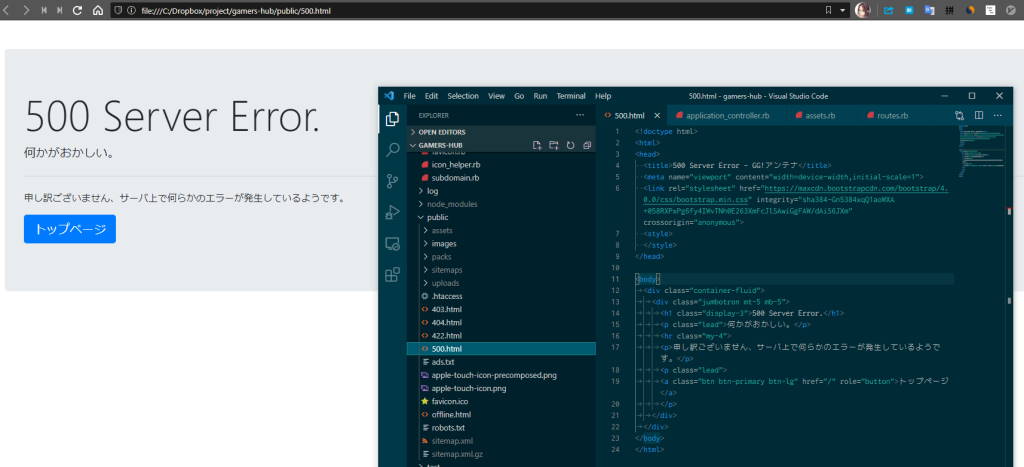
VSCode で HTML ファイルなどを記述する際、Web ブラウザでどのような見た目になるのかを確認したい事があると思う。自分の PC にあるファイルであってもエクスプローラーなどからダブルクリックしたり、 URL 欄に file:///C:/path/to/file のように file:// 接頭辞をつけることでアクセスする事ができるが、一々エクスプローラーなどのファイラーから開くのは手間がかかる。
HTML などの Web ブラウザで開くファイルを頻繁に編集する機会があるのであれば、 Open in Browser 拡張機能を利用してみよう。
open in browser - Visual Studio Marketplace
この拡張機能を利用すると、ショートカットキー Alt-B を押すだけで現在開いているファイルを Web ブラウザで表示する事ができる。

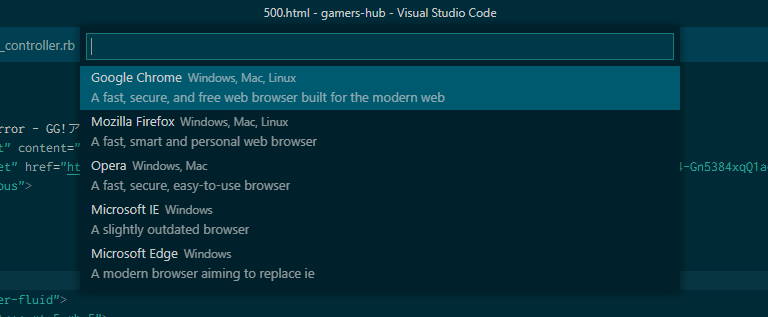
Alt-B のかわりに Shift-Alt-B を押すと開く Web ブラウザを選択することもできる。

Web ブラウザ毎の表示の違いなどもこれで確認しやすくなっている。
基本的には HTML ファイルなどの Web ブラウザで読み込まれるものに対して使われると思うが、それ以外のテキストファイルやソースコードなども Web ブラウザで開くことができる。
HTML ファイルを編集する機会の多い Web デザイナーなどであれば入れておくと便利かもしれない。
Sponsored Link


コメント