Web サービス・サイトを開発するプログラマーやデザイナーなどであれば、作成した Web サイトがどれだけ高速に実行するのか、アクセシビリティや SEO に問題は無いかなどを気にする事が多いと思う。
これらの要素を検証する Web サービス・ツールはいくつかあるが、Google の提供する Lighthouse というブラウザ拡張機能を利用すればブラウザのツールバーアイコンからいつでも簡単にページの速度やアクセシビリティ、SEOなどの各項目を計測することができる。

Google 製の拡張機能でオープンソースにより開発されているようだ。
試しにこのブログを計測してみよう。計測方法は Google Chrome のツールバー上にあるアイコンをクリックし、「Generate Report」ボタンを押すだけだ。

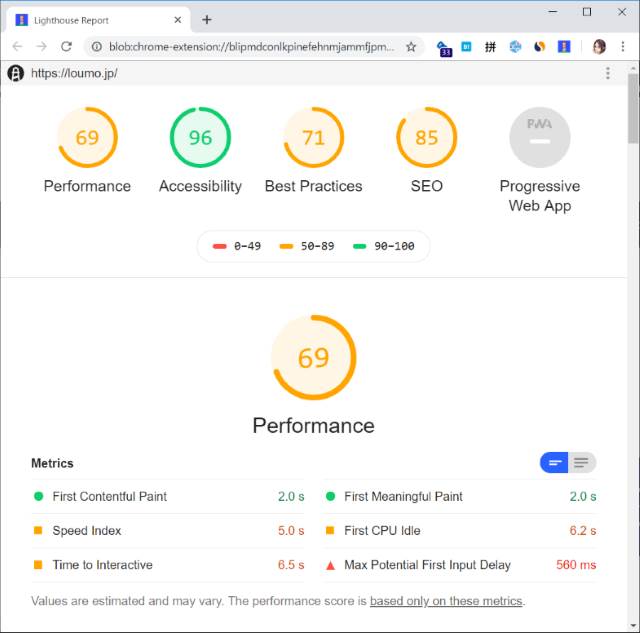
暫く待つと、以下のように計測結果が表示される。

Lighthouse によると現時点でのこのブログは以下のようなスコアとなった。
- パフォーマンス 69点
- アクセシビリティ 96点
- ベストプラクティス 71点
- SEO 85点
全体的に見て、悪くは無いが改善の余地ありといったところか。下へスクロールすると各項目のより詳細な情報が表示され、どのような問題があるのかを教えてくれる。
このように簡単に Web サイトのパフォーマンスを計測することができる。開発者の方であれば入れておくと役に立つ拡張機能だと思う。
Sponsored Link


コメント