
自分の作成した Web サイトに Twitter などのシェアボタンを貼り付けようと思ったので簡単に実装できるものを調べたところ、Sharingbuttons.io が HTML と CSS のみで実装できて良かったので紹介しよう。
Social Media Sharing Buttons. No JavaScript. No tracking. Super fast and easy.
Sharingbuttons.io の特徴・使い方
このシェアボタンには以下のような特徴がある。
- JavaScript, 画像ファイル, Web フォント未使用、HTML と CSS のみで利用可能
- 画像は HTML 内に埋め込んだ SVG を利用
- 対応サービスは Facebook, Twitter, Tumblr, Pinterest など 13 種類
- 大きさはスモール、ミディアム、ラージの三種類
- アイコンは枠付きと無しの二種類
通常こういったシェアボタンは JavaScript を用いたり、画像や Web フォントを利用してアイコンを表示するなどしているのでどうしても読み込みが重くなる傾向にあるが、Sharingbuttons.io は HTML 埋め込みの SVG と CSS のみなので読み込むファイルを最小限に抑えることができる。
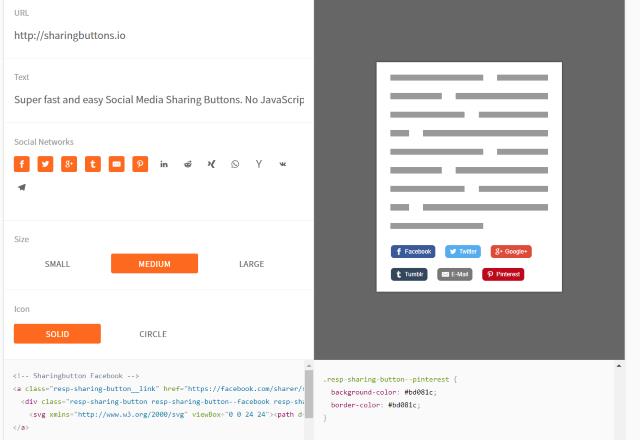
利用方法もとても簡単だ、Web サイトにアクセスしたら画面左側の各項目を好きなように設定するだけだ。

設定できる項目はシェアする URL 及びテキスト、ボタンを実装する SNS の選択、ボタンの大きさ、アイコンの種類の五箇所だけ。画面右側にプレビューが表示されるのでわかりやすい。
選択したら画面下部の HTML 及び CSS に自動的に反映される。自分の Web サイトで利用する場合にはこの HTML と CSS をコピーするだけで OK だ。
Ruby on Rails に Sharingbuttons.io を導入する
自分は Ruby on Rails で開発した Web サイトに導入した。
まずは Sharingbuttons.io でシェアボタンを作成して HTML と CSS を生成し、それぞれ app/views/layouts/_sharingbuttons-io.html.haml, app/assets/stylesheets/sharingbuttons-io.scss として保存しよう。自分は HTML に Haml, CSS は SCSS を利用しているのでこのへんは環境に合わせてほしい。
次に HTML を編集する。以下のような感じでシェアする URL とテキストをページ毎に動的に変更できるようにする。
-url = url_for(only_path: false)
-encoded_url = ERB::Util.url_encode(url)
-share_title = title.nil? ? Settings.title : title + ' | ' + Settings.title
-encoded_title = ERB::Util.url_encode(share_title)
-# Sharingbutton Facebook
%a.resp-sharing-button__link{"aria-label" => "Facebook", :href => "https://facebook.com/sharer/sharer.php?u="+encoded_url, :rel => "noopener", :target => "_blank"}
-# 以下略
HTML を編集したら application.html.haml などでシェアボタンを表示したい場所で読み込ませる。
= render 'layouts/sharingbuttons-io'
同様に CSS も application.scss で読み込ませる。
*= require 'sharingbuttons-io'
これで OK だ。
まとめ
JavaScript もフォントも無しで利用できるのは簡単で且つ読み込みが速くて良い。はてブなどの日本の SNS には対応していないが、軽量なシェアボタンが欲しいのであればオススメだ。


コメント