よく複数人で書いてるブログやニュースサイトで記事の下に誰が書いたかを載せているところがあるんだけど、それをプラグインを使って真似してみる。
使用したのは Simple Author Box というプラグインです。
WordPress › Simple Author Box « WordPress Plugins
Simple Author Box のインストール
管理画面のプラグイン追加より Simple Author Box で検索し、インストール -> 今すぐ有効化と進めていきましょう。
もしくは上記 URL よりダウンロードし、plugins ディレクトリへアップロード、管理画面より有効化しましょう。
Simple Author Box を使ってみる
有効化して適当に設定すると以下のような感じで記事の下にアイコンや名前、SNSへのリンクなどの一覧が表示されます。
アイコンは Gravatar, それ以外は管理画面のユーザー欄から編集できます。Gravatar に登録したメールアドレスと WordPress のユーザに設定されてるメールアドレスを一致させる必要があります。
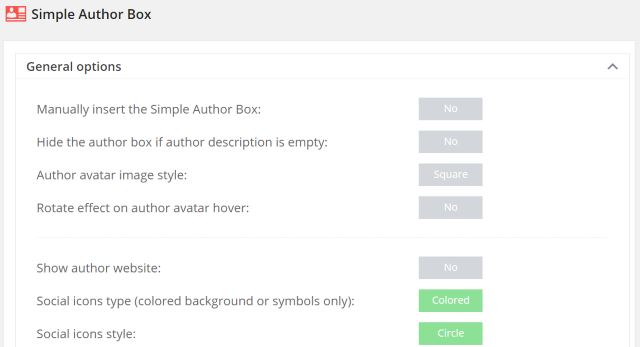
シンプルと名前にありますが設定項目は結構あります。
例えば以下の項目を設定可能です。
- 手動で Simple Author Box を挿入する
- author description が空なら表示しない
- アバター画像スタイル(四角か丸か)
- アバターをマウスオーバーしたときに画像を回転させる
- 記者の Web サイトを表示
- ソーシャルアイコンタイプ(色付きかシンボルのみか)
- ソーシャルアイコンスタイル(四角か丸か)
- ソーシャルアイコンをマウスオーバーしたときに画像を回転させる
- 影のエフェクトをつける
- ソーシャルアイコンに細い枠をつける
- ソーシャルアイコンのリンクを新規タブで開く
- ソーシャルアイコンを隠す
- 色の設定
- フォントの設定
見た目もカッコイイし各種ソーシャルサイトに一度に導線張れるのは良いかも。
Sponsored Link





コメント