ブログの記事等で一部の記事だけで定型文やある共通の処理を入れたいなんて事があります。テーマをいじる程ではないような時は記事内にスクリプトなどを記述するのが良い場合もあります。
Code Snippets Extends というプラグインを利用すれば「一部の記事で共通して使う処理」を手軽に利用する事ができます。

ただスニペットからコピペしてくるのではなく、登録したスクリプトをショートコードで呼ぶ形となる為、JavaScript や CSS はもちろん、PHP の実行も可能です。
Code Snippets Extends のインストール
WordPress 公式に登録されているので管理画面のプラグイン新規追加画面より Code Snippets Extends で検索し、インストール -> 有効化と進めていきましょう。
もしくは上記ページよりファイルをダウンロードし、plugins ディレクトリや管理画面上からアップロード、有効化しましょう。
Code Snippets Extends の使い方
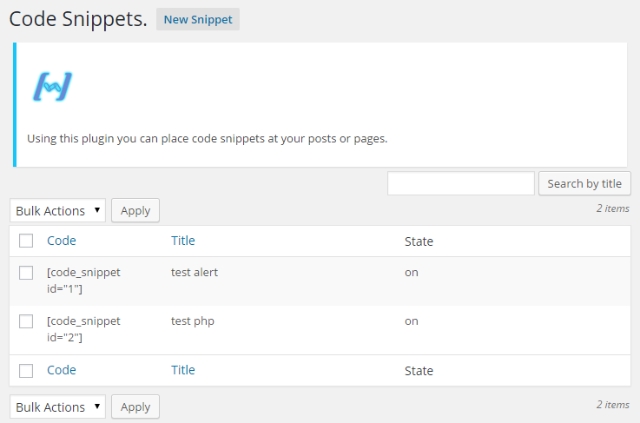
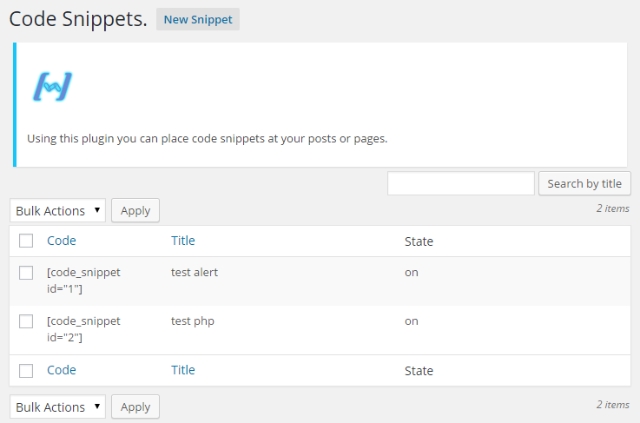
このプラグインを有効化するとメニューに Snippets が表示されます。ここからスニペットの登録、編集、削除が行えます。
一覧画面です。新規追加、編集、オン/オフ、削除といった操作が可能です。
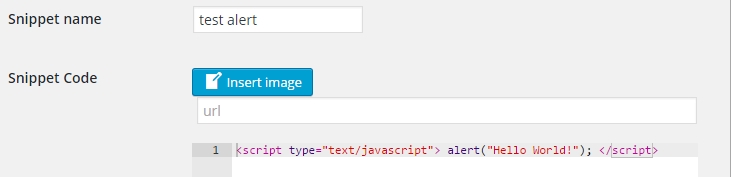
登録画面はこんな感じ。スクリプトを記述する事が前提なのでシンタックスハイライトも標準でついています。前述の通り、JavaScript, CSS, PHP あたりを想定しているらしく、ページ下部にはそれらのサンプルコードも少しついています。
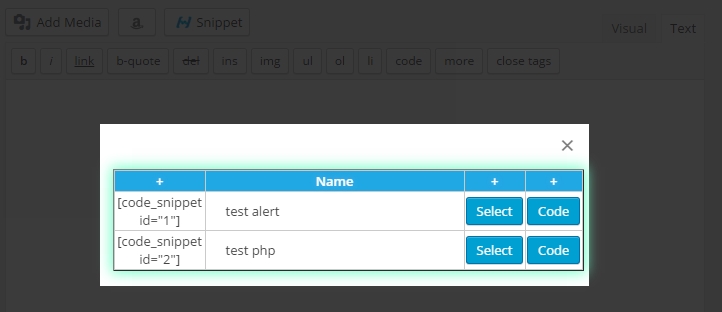
記事投稿画面では本文エリアの上部ツールバーに Snippet というボタンができるので、そこから選択するだけです。
もちろんこのショートコードを直接記述しても大丈夫です。こうしておけば記事内で該当のスニペットが実行されるようになります。
コードスニペットを管理するプラグインを探しているのであれば良いかもしれない。






コメント