Web 開発者の方であれば今開いている Web ページにどのような技術が利用されているのか気になる事がありますよね。ソースを表示したり Developer Tools を起動したりして調べるのも良いですがさくっと確認するだけであれば BuiltWith Technology Profiler という拡張機能を利用するのが便利です。

この拡張機能を入れるとメニューバー上にアイコンが表示されるので、調べたい Web ページを開いてアイコンをクリックするだけです。
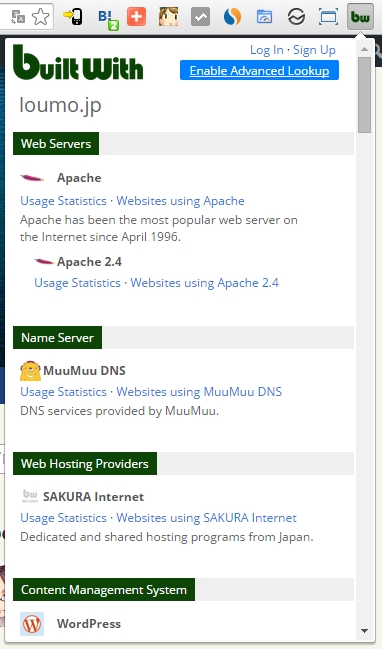
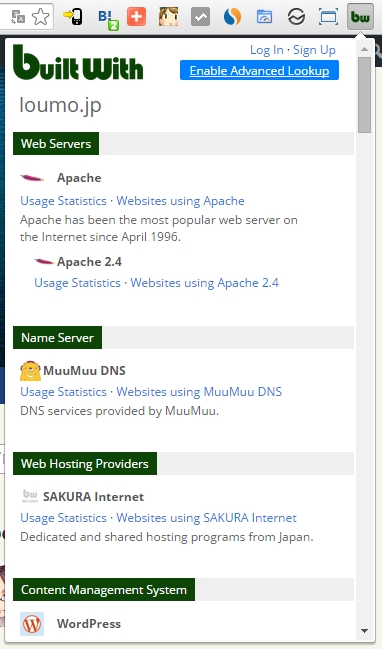
例えばこのブログだと上記のような感じに表示されます。
かなーり縦に長いので文字で書きますが以下のような情報を取得しています。
- Web サーバの種類, バージョン
- ネームサーバ
- ホスティングしているサーバ
- CMS の種類, バージョン
- 使用しているフレームワーク
- 広告の種類
- ユーザ統計情報(Google Analytics 等)
- JavaScript ライブラリ
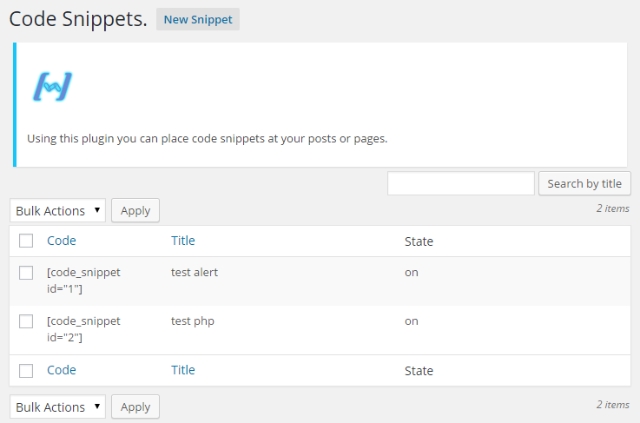
- Widgets(使用している API とか WordPress のプラグインとか)
- モバイル表示
- 他サイトとの連携
- 文字コード
- サーバのOS
- CSS Media Queries
このブログであればムームードメインでドメインを取っていて Web サーバは Apache 2.4 でさくらインターネット上にある Ubuntu サーバで WordPress を動かしていて広告に Adsense, Google Analytics でアクセス解析していて・・・などという事がわかります。
この Web サイトでは何を使っているんだろう?と気になったら使うと良さそうです。
Sponsored Link




コメント