Google スプレッドシートでは LEN 関数を利用することで対象の文字列やセルの長さをカウントすることができる。しかし、一部の文字は正常に数えることができない。
Google スプレッドシートで文字数をカウントする方法 | Lonely Mobiler
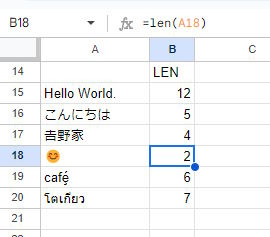
例えば「𠮷野家」の「𠮷」のような異字体や絵文字、タイ文字やハングルなどは見た目通りの文字数とならない場合がある。

このように見た目の文字数とは違った数を返してくる。
こうなってしまう原因だが、おそらく LEN 関数は JavaScript の String.length を呼び出しており、JavaScript の String は内部的には UTF-16 として表現されるため、UTF-16 の範囲に収まらない文字は見た目とカウントが異なるのではないかと思われる。多分。
テキストの文字数を数える Web ツールを開発・公開した | Lonely Mobiler
そのため Google スプレッドシートの機能のみでは正常に文字数を数えることができない。こういう場合には Google Apps Script を利用しよう。
Google Apps Script を利用し、Google スプレッドシートで文字を厳密にカウントする方法
文字の長さを厳密に計算する場合には Unicode の grapheme cluster というものを理解する必要がある。簡単に言うと、Unicode ではどこまでを一文字として扱うかという仕様を定めており、そのルールに則って文字列を処理すれば見た目通りの文字単位として扱うことができる。
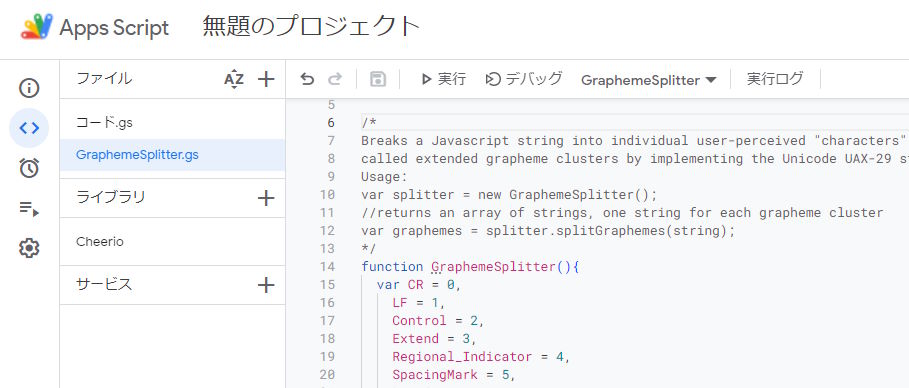
とはいえ一から実装するのは大変なので、GraphemeSplitter というライブラリを利用しよう。
Google Apps Script で使える GraphemeSplitter ライブラリは見つからなかったが、上記ライブラリは JavaScript で書かれているため、index.js の中身を GAS エディタにそのままコピペすれば動く。

読み込んだら以下のように GraphemeSplitter を利用して文字数をカウントする関数を定義してやる。
function countLengthWithGraphemeSplitter(text) {
var splitter = new GraphemeSplitter()
return splitter.splitGraphemes(text).length
}
これを Google スプレッドシートから呼び出す。
=countLengthWithGraphemeSplitter(A15)
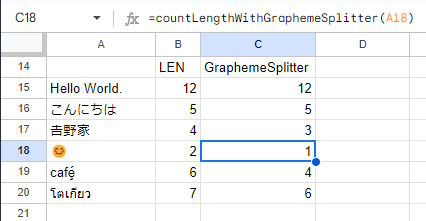
結果は以下の通り。

GAS を呼び出しているため多少時間がかかるが、見た目通りの文字数となった。
文字の長さを厳密に計測したい場合にはこのような方法もある。コンピュータで扱う文字の仕様も含め、覚えておくといつか役に立つかもしれない。


コメント