Twitter などの各種 API を利用する際に良く使われるフォーマットに JSON がある。JavaScript Object Notation の略で各種プログラミング言語で利用可能だ。
もちろん Google Apps Script でも利用できる。
Google Apps Script で JSON を読み込む方法
GAS は JavaScript を元にしているからか、ライブラリなどインポートせずに JSON を利用することができる。
例として Wordpress Rest API を利用して投稿一覧を読み込む処理を記述してみた。
let url = 'http://loumo.jp/wp-json/wp/v2/posts'
let response = UrlFetchApp.fetch(url)
let content = response.getContentText("utf-8")
let json = JSON.parse(content)
for (item of json) {
console.log(item.link)
console.log(item.title.rendered)
}
実行すると記事の URL とタイトルをログに出力する。このように JSON.parse に JSON 文字列を渡すと JavaScript のオブジェクトとして扱えるようになる。
JSON 形式で取得したデータをスプレッドシートに保存する場合は以下のように SpreadsheetApp で対象のシートを取得し、setValue で値を書き込む。
let url = 'http://loumo.jp/wp-json/wp/v2/posts'
let response = UrlFetchApp.fetch(url)
let content = response.getContentText("utf-8")
let json = JSON.parse(content);
for (item of json) {
console.log(item.link)
console.log(item.title.rendered)
}
// insert data into spreadsheet
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
const sheet = spreadsheet.getSheetByName(targetSheetName)
row = 1;
for (item of json) {
sheet.getRange(`A${row}`).setValue(item.title.rendered)
sheet.getRange(`B${row}`).setValue(item.link)
row += 1
}
Google Apps Script で JSON を出力する方法
反対に JSON 形式で出力するには JSON.stringify を利用する。
const o = {a:1, b:2, c:3}
console.log(JSON.stringify(o))
// {"a":1,"b":2,"c":3}
スプレッドシートの内容を JSON 形式にする場合は以下のような感じで getValues で取得した内容を JSON.stringify に渡してやるだけ。
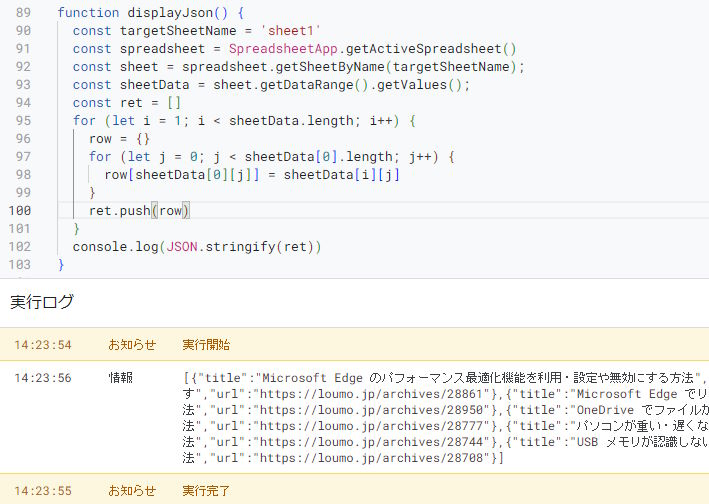
const targetSheetName = 'sheet1'
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
const sheet = spreadsheet.getSheetByName(targetSheetName)
const sheetData = sheet.getDataRange().getValues()
const ret = []
// 一行目はヘッダーとして処理する
for (let i = 1; i < sheetData.length; i++) {
row = {}
for (let j = 0; j < sheetData[0].length; j++) {
row[sheetData[0][j]] = sheetData[i][j]
}
ret.push(row)
}
console.log(JSON.stringify(ret))

ログに出力しただけだと値の型が分かりにくいが、JSON 形式になっているはずだ。


コメント