良く使う Web サイトはブラウザのタブではなく、独立したウインドウで扱いたい事もある。とくに Gmail や Google Calendar のような Web アプリはデスクトップアプリとしてそのまま利用できるほど高機能だ。他にもブラウザゲームなどもアプリ化したほうが都合が良い事も多いだろう。
Web サイトをアプリ化する方法はいくつかあるが、コマンドラインの利用に慣れているのであれば nativefier を利用すると Windows/macOS/Linux といった OS に依存しない形で Web サイトをアプリ化する事ができる。
GitHub - jiahaog/nativefier: Make any web page a desktop application
nativefier を簡単に説明すると Web サイトに Electron の皮を被せてアプリ化するコマンドだ。なので Electron が動く環境であればアプリとして動く。
nativefier のインストール
nativefier をインストールするには npm が必要だ。npm は Node.js をインストールするとついてくる。以下の Node.js の Web サイトよりファイルをダウンロードし、インストールしよう。
C:\>npm install nativefier -g
C:\Users\USERNAME\AppData\Roaming\npm\nativefier -> C:\Users\USERNAME\AppData\Roaming\npm\node_modules\nativefier\lib\cli.js
+ nativefier@7.6.2
added 323 packages in 30.435s
これでインストールできたはずだ。試しに nativefier コマンドを実行してみよう。
C:\>nativefier
Usage: cli [options] <targetUrl> [dest]
出力は長いので省略するがエラーなどが表示されず、コマンドの利用方法が出てきたら OK だ。
nativefier で Web サイトをアプリ化する
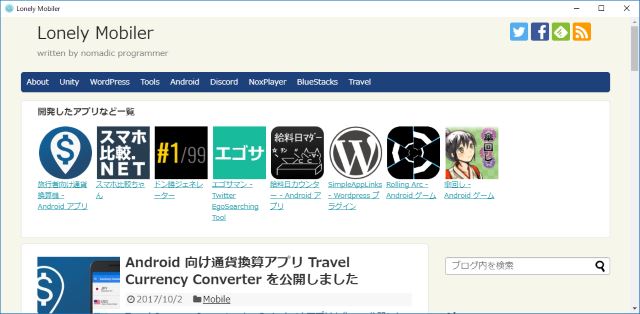
Web サイトをアプリ化するには nativefier URL というコマンドを実行する。試しにこのブログ(https://loumo.jp/)をアプリ化してみよう。
C:\>nativefier "https://loumo.jp/"
copying [=========== ] 21%WARNING: The callback-based version of packager() is deprecated and will be removed in a future major version, please convert to the Promise version or use the nodeify module.
packaging [============================== ] 60%Downloading Downloading tmp-12356-1-SHASUMS256.txt-1.8.6
[============================================>] 100.0% of 5.74 kB (5.74 kB/s)
Packaging app for platform win32 x64 using electron v1.8.6
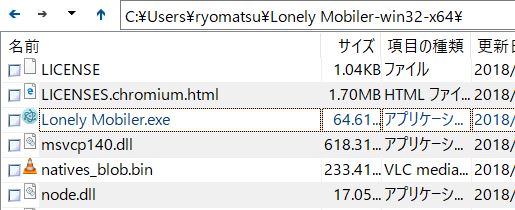
アプリはコマンドを実行したディレクトリに生成される。

Windows であれば exe を、macOS であれば app を実行すれば Web サイトだけのウインドウが実行するはずだ。

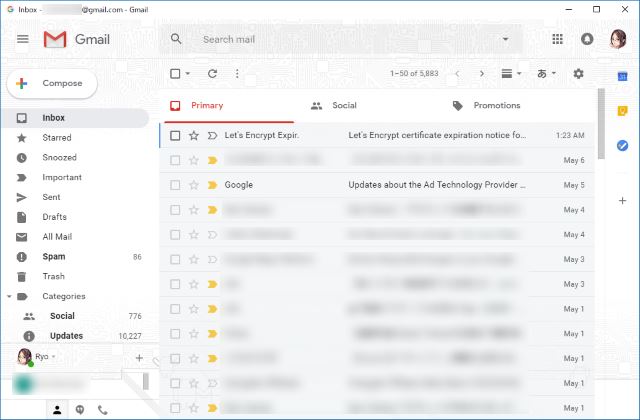
Gmail のような認証が必要な Web サイトであっても問題なく利用できる。

セッション情報を保持している為、一度ログインすればアプリを再起動しても再度ログインする手間が省ける。
アイコンやアプリ名は自動的に取得されるが、手動で設定する事も可能だ。
C:\>nativefier "https://mail.google.com/" -name "Gmail" -icon "path-to-gmail-icon.png"
Gmail のような認証が必要な Web サイトはアプリ名がログイン前のものになってしまうので、手動で指定したほうが良いだろう。
nativefier のオプション
nativefier には様々なオプションが用意されている。使いそうなものを列挙してみる。
| -n, --name | アプリ名を指定する |
|---|---|
| -p, --platform | 生成したアプリを利用する OS を指定する。linux/windows/osx といった値が入る。何も指定しなければ現在実行している OS のものが生成される |
| -i, --icon | アイコン画像を指定する。画像の種類は Windows/Linux は png, macOS はそれに加え icns が利用できる |
| --width | アプリの横幅を指定する。デフォルトは1280px |
| --height | アプリの縦幅を指定する。デフォルトは800px |
| --x | アプリケーションウインドウの表示位置xを指定する |
| --y | アプリケーションウインドウの表示位置yを指定する |
| -m, --show-menu-bar | メニューバーを表示する。指定しなかった場合でもaltキーで表示できる。 |
| -f, --fast-quit | macOS でウインドウを閉じた際にアプリも終了する |
| -u, --user-agent | ユーザーエージェントを指定する |
| --flash | FLASH を有効にする |
| --full-screen | フルスクリーンで起動する |
| --maximize | 最大化で起動する |
| --disable-context-menu | 右クリックを無効化する |
| --zoom | ズームレベルを指定する |
| --always-on-top | アプリを常にトップに表示 |
オプションは複数まとめて指定できる。
どのようなオプションがあるのかだけでもざっと眺めておけばそのうち役に立つかもしれない。


コメント