去年末ぐらいから話題になっているらしい Ghost というブログプラットフォームを試しにインストールしてみたので作業ログをメモメモ。
Ghost って何?
とてもシンプルなブログプラットフォームで、ブログ記事を書く事に特化したものらしいです。Node.js で動きます。先日 Node.js をインストールしたのはこのためです。
今ブログといったら大抵 WordPress なんですけど、多機能すぎてブログというより CMS みたいなもん出しちょっと重いし、ということでこういったシンプルなものも良いかもしれないですね。
Ghost はホスティングもやっているのですが、せっかく VPS があるのでそこにインストールしてみます。
Node.js のインストール
Node.js で動くのでまずコレをインストールしないといけない。
Ubuntu であれば僕が先日行ったログがあるのでそのとおりにやれば動くと思う。
Ghost のインストールと実行
公式のドキュメント通りに進めていく。
$ curl -L https://ghost.org/zip/ghost-latest.zip -o ghost.zip
$ unzip -uo ghost.zip -d ghost
$ cd ghost
$ npm install --production
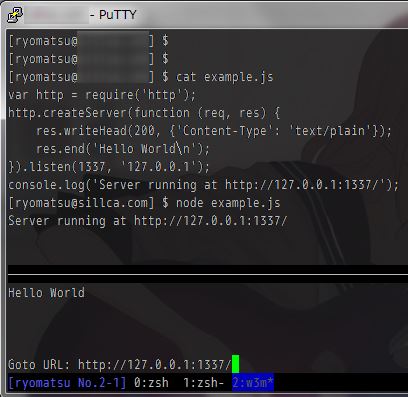
インストールが終わったら npm start を実行してみる。
動いた。例によってポートが閉じられているので w3m で。。。これは後で対処する。
Node.js をバックグラウンドで動かす
ブログを一々 npm start するのではターミナルが落ちたら終了するし OS が再起動する際に自動で立ち上がらないなど面倒くさい事が多いので対応する。
このような用途には Forever や Supervisor などを利用するのが良いらしい。ここは Node.js らしく Forever を使用してみる。
インストールは npm コマンドで簡単にできる。root 権限がないとダメなので sudo で。
$ sudo npm install forever -g
起動/停止する際は 以下のような感じで。
$ # 起動
$ NODE_ENV=production forever start index.js
$ # 停止
$ forever stop index.js
Apache 経由で Ghost へアクセスできるようにする
前述の通り僕のサーバは 80 番ポート以外は殆ど開いておらず、単に Ghost を起動しただけでは自分のブラウザからアクセスできない。そしてサーバ上には Nginx ではなく Apache が動いている。
なので Apache にリバースプロキシになってもらう事で Ghost を外部から利用できるようにする。
前準備として ghost.loumo.jp というサブドメインを用意した。
まずプロキシの設定に必要なモジュールを適用する。
$ sudo a2enmod proxy
$ sudo a2enmod proxy_http
$ sudo service apache2 restart
これで mod_proxy を利用できる。次に設定ファイルを編集していく。
僕の場合は /etc/apache2/sites-enabled/000-default だが Apache が読める場所ならどこでも良いだろう。他のサブドメインの設定が書かれている場所にでも書いておこう。
<VirtualHost *:80>
ServerName ghost.loumo.jp
ProxyPreserveHost on
ProxyPass / http://localhost:2368/
ProxyPassReverse / http://localhost:2368/
</VirtualHost>
そしてまた Apache を再起動。
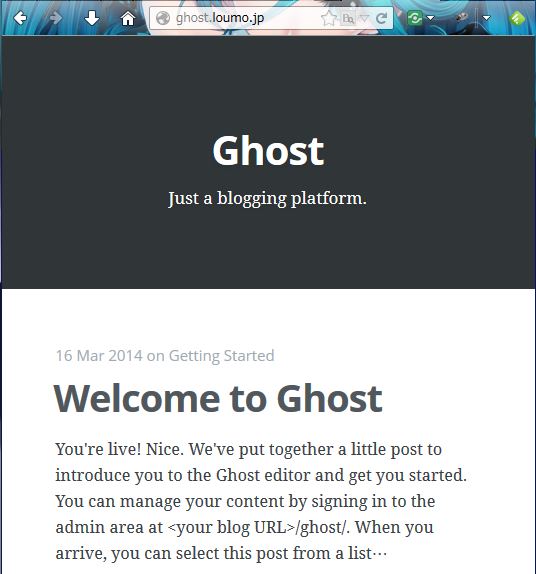
これで表示できた。
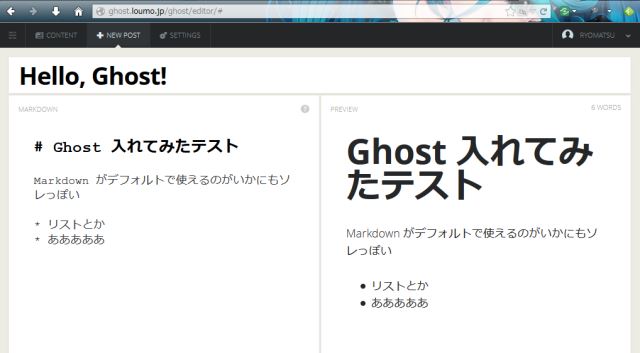
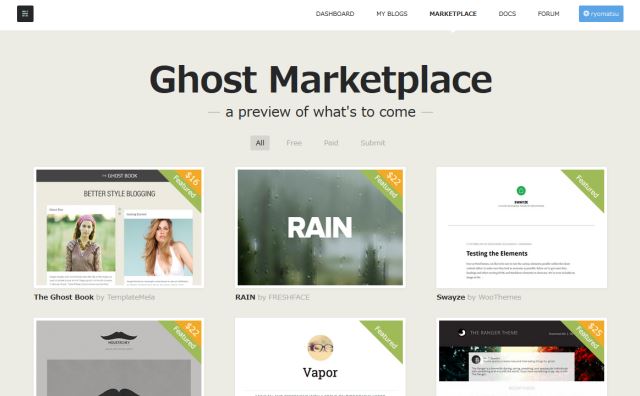
ログインしてみた。
すごいシンプルだ。これは良いかも。







コメント