英語で文章を記述する際に便利な機能の一つにスペルチェッカーがある。Web ブラウザなどにも導入されているこの機能を利用すると、ユーザーが入力した英単語の綴りが間違っている場合にそれを指摘してくれるため、単純なスペルミスを未然に防ぐことができる。特に我々のような英語が第一言語でない人にとっては大変便利な機能だ。
普段英語を書く機会は少ない人でも、プログラムを書くのであれば英単語を頻繁に利用するという人は多いと思う。多くのプログラミング言語は英語を元に作られている事もありコード中に利用するメソッド名や変数名は英語で記述する場合が多い。が、慣れていないと間違った綴りで書いてしまったり、それが元でバグが発生する場合もある。
エディタに VSCode を利用しているのであれば Code Spell Checker という拡張機能を導入すると英語のスペルチェック機能により英単語を間違えて入力するのを防ぐことができる。
Code Spell Checker - Visual Studio Marketplace
導入した状態でコードを記述すると、変数名やコメントなどにスペルチェックがあった際にそれを教えてくれるようになる。

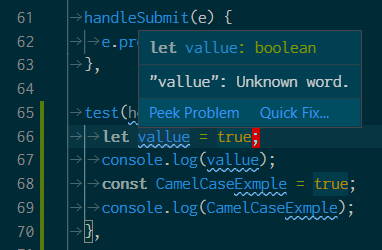
例えばこのような感じで value を vallue と打ち間違えるとそれを波線で教えてくれる。キャメルケースの文字列にも対応しているのもプログラミング用のスペルチェックならではだ。

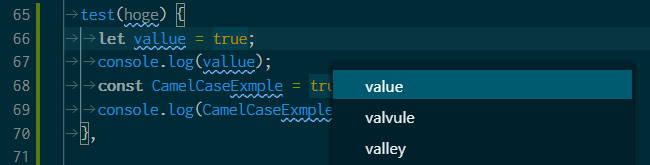
Quick Fix を選択すればこのように正しい綴りの単語の候補を一覧で表示してくれる。一か所変更すれば同じ間違いをしている場所も一括で置換してくれるので、変数が無くて動かないなんて事にはならないだろう。
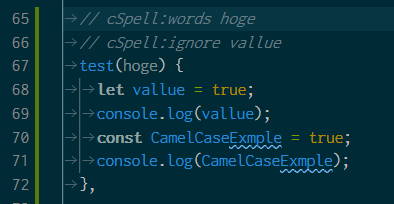
コード中に cSpell:words や cSpell:ignore などで単語を登録したりスペルチェックを無視したりすることもできる。

より細かく設定するのであればプロジェクトのルートフォルダに cspell.json ファイルを作成しよう。
{
"version": "0.1",
"language": "en",
"words": [
"hoge",
"fuga",
"piyo"
],
"flagWords": [
"hte"
]
}
例えばこのように words に辞書に入ってない単語を登録することができる。
現在対応中の言語は C,C++, CSS, Elixir, Go, Html, Java, JavaScript, JSON, Markdown, PHP, Python, Scala, TypeScript などメジャーな言語が中心のようだ。
英語のスペルミスが心配なら入れておくと便利な拡張機能だ。


コメント