プログラミングを行う際、ちょっとしたコードの動作確認を行いたいと思う事がある。自分の場合、現在 JavaScript を中心にプログラミングしている為 Google Chrome の開発者ツールからコンソールを開いて動作確認する事が多い。
もちろん Atom も中身は Electron 製であり Command+Option+i を押し開発者ツールを開き、コンソールから JavaScript を動かす事は可能だ。が、これは Atom 自体の開発に利用するためのものであって関係ないログが流れてきたりするなどそこまで使い勝手は良くない。
Atom から JavaScript のちょっとした動作を確認したい、という場合には atom-js-console というパッケージを利用すると専用のコンソールが表示され、JavaScript を実行する事ができるようになる。
https://atom.io/packages/atom-js-console
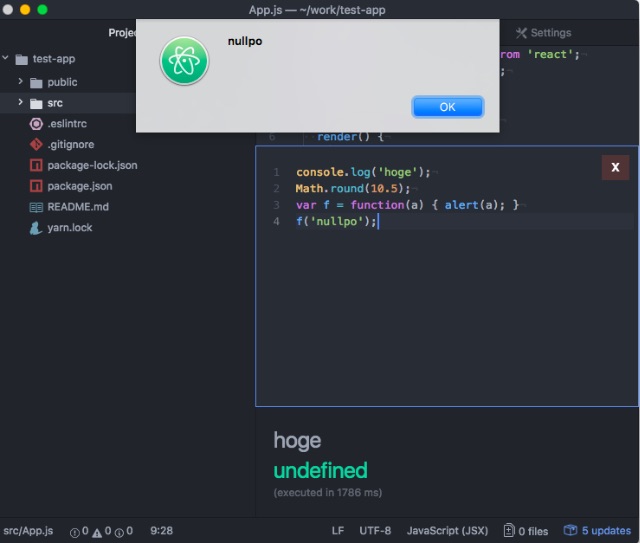
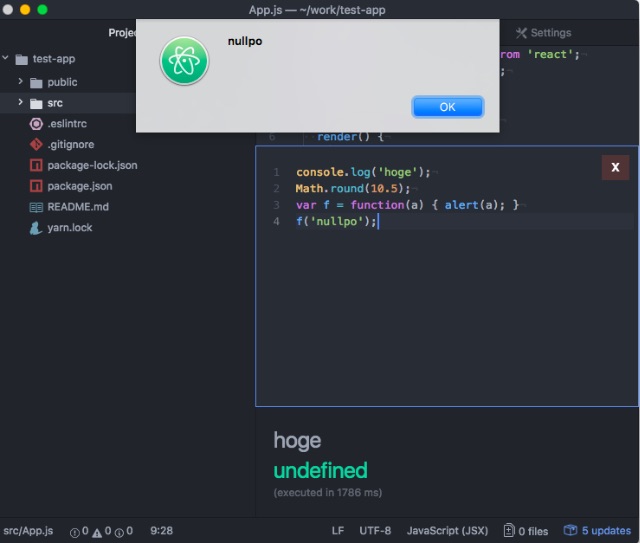
このパッケージをインストールして有効化した状態で control-j control-s のショートカットキーを押すと画面下側にコンソールが表示され、JavaScript のコードを実行する事が可能となる。

記述したコードはほぼリアルタイムで反映される。なので Alert 文を書いてしまうと何度もダイアログが表示されて結構邪魔なので何かを表示させる場合には console.log を利用したほうが良い。
JavaScript を書く機会が多いのであれば入れておくと便利かもしれない。
Sponsored Link



コメント