WordPress では公開されているテーマを利用する事で様々なデザインに変更する事ができます。しかし、そのデザインのごく一部を変更したい、となると少々面倒な事になります。
テーマ内のファイルを直接変更するとアップデートに対応できず、かといって子テーマを一々作るのも面倒なものです。
また、プラグインの場合はそもそもデザインを変更する事を想定していないようなものもあります。
表示されているデザインのうち CSS をちょっと変更したい、というだけであれば Simple Custom CSS というプラグインを利用する事で CSS を上書きする事ができるようになります。

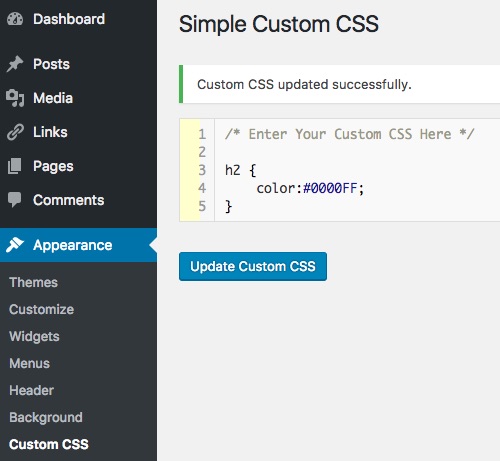
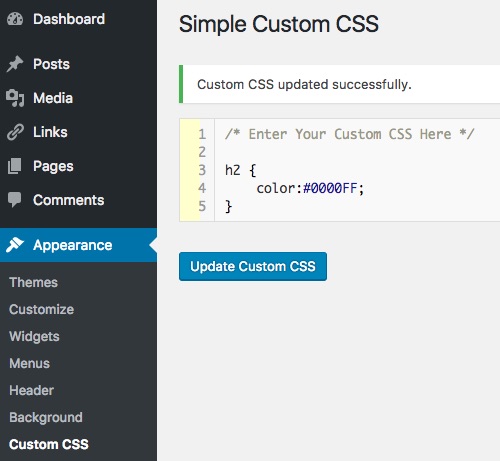
このプラグインをインストールし有効化すると、管理画面の外観欄に「Simple Custom CSS」という項目が現れます。

このエディタで CSS を記述し「Update Custom CSS」ボタンを押すだけで Web ページ上にそのスタイルが反映されるようになります。例えばこのブログで上記のように H2 要素を青くすると以下のようになります。

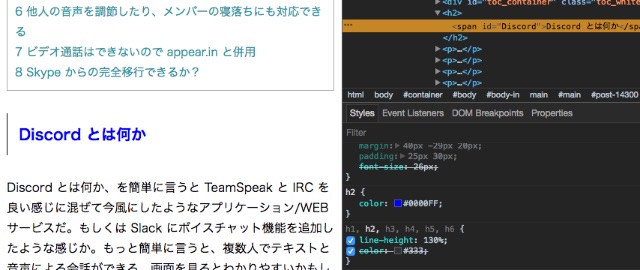
色が変わるのは見ればわかりますが、デベロッパーツールから見ても Simple Custom CSS の内容が反映されているのがわかります。
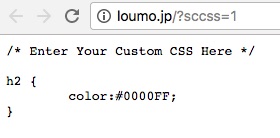
このプラグインで記述した CSS は ?sccss=1 へアクセスする事でも確認できます。

WordPress でちょっとしたデザインの変更をしたいという場合に便利そうですね。
Sponsored Link



コメント