ブログや Web サイトには画像を利用する事が多いですが、画像を大量に使うと読み込みが遅くなってしまいます。画像の数を減らす、画像の画質を下げる、などでもある程度対応する事が可能ですが、それ以外にも読み込み時間をずらして体感の読み込み速度を向上する方法があります。
WordPress であれば BJ Lazy Load というプラグインを利用すると簡単に利用できます。

BJ Lazy Load のインストール
WordPress の公式に登録されているので管理画面のプラグイン新規追加画面より "BJ Lazy Load" で検索、出てきたものをインストール、有効化しましょう。
もしくは上記よりファイルをダウンロードし、サーバへアップロード、管理画面より有効化しましょう。
BJ Lazy Load の使い方
このプラグインは有効化するだけで動作するので、画像をいくつか用いた記事で確認してみると良いでしょう。

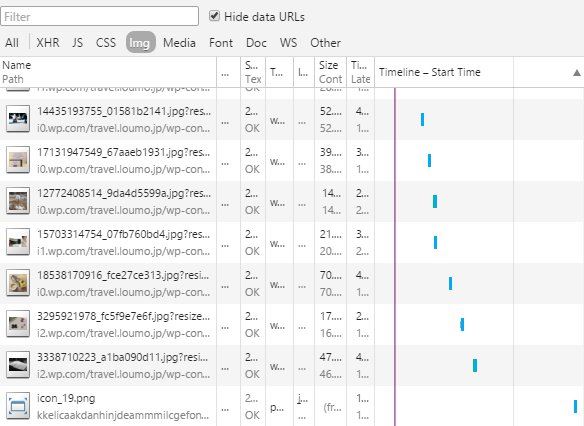
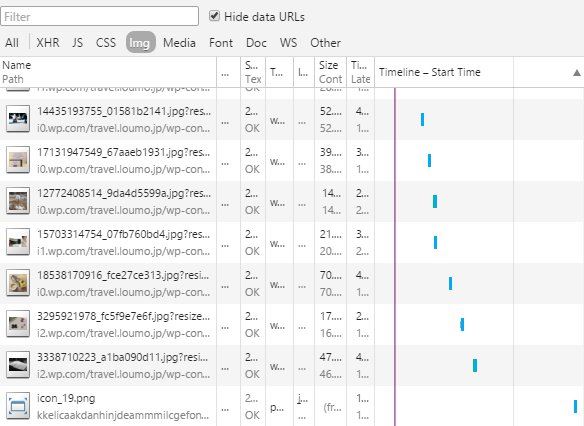
下へゆっくりスクロールしながら Chrome のデベロッパーツールで読み込み具合を確認してみると、上記のようにスクロール量に応じて順番にローディングされている事がわかります。
設定により遅延読み込みを行う場所を コンテンツ、ウィジット、サムネイル、Gravatarのそれぞれに対して指定が可能ですし、読み込みが発生する時間の設定や、指定したクラスに対して遅延読み込みをしないという設定や、画像だけでなく iframe も遅延読み込みが可能です。
Sponsored Link



コメント