Xamarin の勉強用に Prism と Akavache を利用した Todo アプリの制作をしてみた。
Prism 用プロジェクトを作成するには Prism Template Pack を使うと楽。Visual Studio だと IDE からダウンロードできるっぽいけど Xamarin Studio で使うには別途ダウンロードしないといけないっぽい。
http://addins.monodevelop.com/Project/Index/226
プロジェクト作成したら、まずは Todo のデータ格納するための class 書く。
namespace PrismTodo
{
public class TodoItem
{
public string Text { set; get; }
}
}
値が Text 1つのみなので class 作らずに ObservableCollection<string> とかしても良いんだけど、Text 以外の要素、例えば Priority とかあとから追加したくなったら面倒なのでこんな感じで用意しておく。
次に ViewModel 書く。
namespace PrismTodo.ViewModels
{
public class MainPageViewModel : BindableBase, INavigationAware
{
public string TodoItemsKey = "TodoItems";
private ObservableCollection<TodoItem> _todoItems;
public ObservableCollection<TodoItem> TodoItems
{
get { return _todoItems; }
set { SetProperty(ref _todoItems, value); }
}
private string _title;
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
private string _entryText;
public string EntryText
{
get { return _entryText; }
set { SetProperty(ref _entryText, value); }
}
public DelegateCommand SaveButton { get; }
public DelegateCommand<TodoItem> DeleteMenu { get; }
public MainPageViewModel()
{
BlobCache.ApplicationName = "PrismTodo";
Title = "PrismTodo";
GetTodoItems();
SaveButton = new DelegateCommand(SaveCommand);
DeleteMenu = new DelegateCommand<TodoItem>(DeleteCommand);
}
public void GetTodoItems()
{
TodoItems = new ObservableCollection<TodoItem>();
var cache = BlobCache.LocalMachine.GetObject<ObservableCollection<TodoItem>>(TodoItemsKey);
cache.Subscribe(cachedTodoItems =>
{
Device.BeginInvokeOnMainThread(() =>
{
TodoItems = cachedTodoItems;
});
});
}
public void SaveCommand()
{
var todoItem = new TodoItem
{
Text = EntryText
};
TodoItems.Insert(0, todoItem);
BlobCache.LocalMachine.InsertObject(TodoItemsKey, TodoItems);
EntryText = "";
}
public void DeleteCommand(TodoItem todoItem)
{
TodoItems.Remove(todoItem);
BlobCache.LocalMachine.InsertObject(TodoItemsKey, TodoItems);
}
}
}
テキストの保存と削除をする機能を実装している。Todo データは ObservableCollection を使用し、それをそのまま Akavache へ保存している。
Akavache からデータをロードする際, TodoItems = BlobCache... というようにしたかったのだが、 ObservableCollection 使ってるとダメっぽいので Subscribe メソッドを用いている。
最後に View を書く。
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms"
prism:ViewModelLocator.AutowireViewModel="True"
x:Class="PrismTodo.Views.MainPage"
x:Name="Page" Title="MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness"
iOS="0,20,0,0" />
</ContentPage.Padding>
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<Label Text="{Binding Title}" />
<ListView
ItemsSource="{Binding TodoItems}"
HasUnevenRows="true"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand" >
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Text="Delete" Command="{Binding BindingContext.DeleteMenu, Source={x:Reference Page}}" CommandParameter="{Binding}" />
</ViewCell.ContextActions>
<StackLayout Orientation="Vertical" Padding="10">
<Label Text="{Binding Text}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<StackLayout HorizontalOptions="FillAndExpand" Orientation="Horizontal">
<Entry Text="{Binding EntryText}" HorizontalOptions="FillAndExpand" />
<Button Text="Save" Command="{Binding SaveButton}" WidthRequest="50" />
</StackLayout>
</StackLayout>
</ContentPage>
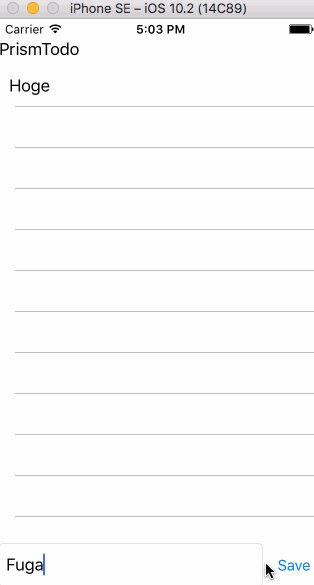
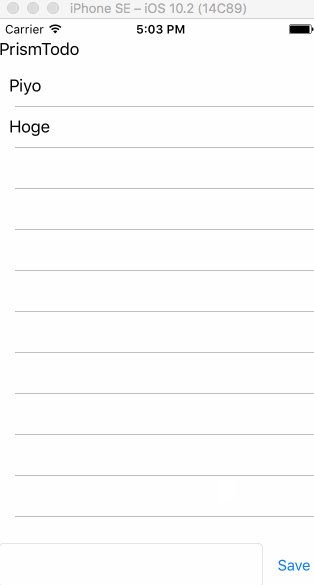
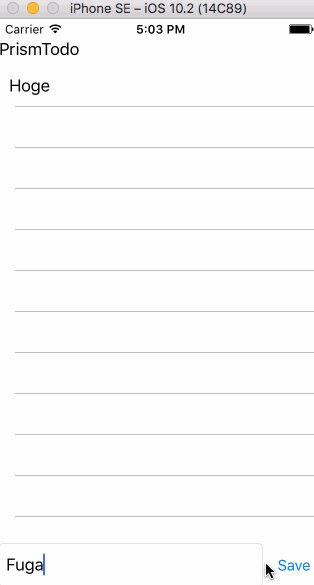
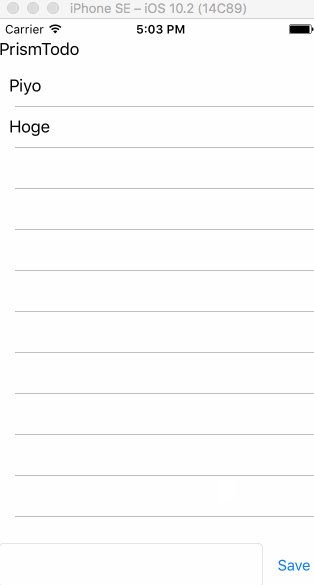
画面下のテキストエリアとボタンよりアイテムの追加ができ、リストの各アイテムをスワイプ(Android なら長押し)で削除メニューを表示し、削除できる。

Todo アプリはプログラミングの学習用に丁度良いね。



コメント