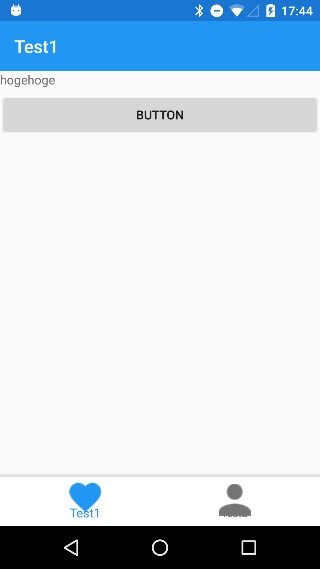
普通に Xamarin Forms で TabbedPage を利用すると Android では画面上部、iOS では画面下部にタブが表示されます。Android でもタブを下に置きたいなぁと調べていたらタブのかわりに Bottom Navigation を利用すると良さそうだった。
Xamarin Forms で Bottom Navigation を利用するには BottomNavigationbarXF を利用すると良い感じにできる。
https://github.com/thrive-now/BottomNavigationBarXF
nuget で上記の BottomNavigationBarXF を追加するだけで利用できる。

アイコンのサイズが合ってないのは気にしないでほしい。
c# で書くのであれば以下のような感じに new BottomBarPage() して TabbedPage のように Children にページ追加してくと良い。 (自分は Prism 使って Xaml で書くので C# のコードはサンプルからのコピペだけど・・・)
BottomBarPage bottomBarPage = new BottomBarPage ();
bottomBarPage.BarBackgroundColor = Color.Pink;
string[] tabTitles = { "Favorites", "Friends", "Nearby", "Recents", "Restaurants" };
string [] tabColors = { null, "#5D4037", "#7B1FA2", "#FF5252", "#FF9800" };
for (int i = 0; i < tabTitles.Length; ++i) {
string title = tabTitles [i];
string tabColor = tabColors [i];
FileImageSource icon = (FileImageSource) FileImageSource.FromFile (string.Format ("ic_{0}.png", title.ToLowerInvariant ()));
// create tab page
var tabPage = new TabPage () {
Title = title,
Icon = icon
};
// set tab color
if (tabColor != null) {
tabPage.SetTabColor (Color.FromHex (tabColor));
}
// set label based on title
tabPage.UpdateLabel ();
// add tab pag to tab control
bottomBarPage.Children.Add (tabPage);
}
MainPage = bottomBarPage;
xaml で書くのであれば以下のような感じに xml:hogehoge="clr-namespace:..." を追加して TabbedPage の代わりに書く事ができる。
<?xml version="1.0" encoding="utf-8"?>
<bb:BottomBarPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms"
prism:ViewModelLocator.AutowireViewModel="True"
x:Class="TestBottomBarPage.Views.MainPage"
xmlns:bb="clr-namespace:BottomBar.XamarinForms;assembly=BottomBar.XamarinForms"
xmlns:views="clr-namespace:TestBottomBarPage.Views;assembly=TestBottomBarPage"
Title="MainPage">
<bb:BottomBarPage.Children>
<NavigationPage Title="Test1" Icon="ic_favorites">
<x:Arguments>
<views:MyPage />
</x:Arguments>
</NavigationPage>
<ContentPage Title="Test2" Icon="ic_friends">
<StackLayout Orientation="Vertical" >
<Label Text="HOGE" />
</StackLayout>
</ContentPage>
</bb:BottomBarPage.Children>
</bb:BottomBarPage>
iOS では通常の TabbedPage として扱われるようだ。

書いてから思ったけど、マテリアルデザイン適用しないとダメかな?適用するには以下の記事の通りに xml 追加して AndroidManifest.xml と MainActivity.cs 編集すると良いです。
https://blog.xamarin.com/material-design-for-your-xamarin-forms-android-apps/



コメント