WordPress で記事書く時は自分用のタグを記事に利用したりするんだけど、それを一々手動で入力するのはちょっと面倒臭い。そのくせエディタのツールバーには利用しないタグのボタンが大量にあったりする。
そこで新たにタグ入力のボタンを増やしたり、既存のボタンを消したりといろいろ操作できる AddQuicktag というプラグインを試してみた。
WordPress › AddQuicktag « WordPress Plugins
AddQuicktag でできる事
以下のような事ができるようになります。
- オリジナルの HTML タグを挿入するボタンを追加できる
- 既存の HTML タグボタンを削除できる
- 追加/削除は post, page, attachment など個別に設定可能
- 設定ファイルのインポート,エクスポートが可能
インストール
管理画面のプラグイン新規追加画面より AddQuicktag で検索すると出てきますので、インストール -> 今すぐ有効化 と進めていきましょう。
もしくは上記 URL よりファイルをダウンロードし、plugins ディレクトリへアップロード, 管理画面より有効化をしましょう。
AddQuicktag の使い方
ダッシュボードの設定欄に AddQuicktag が追加されているので、そこから設定が可能です。
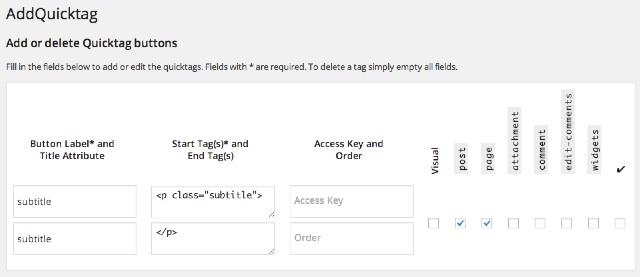
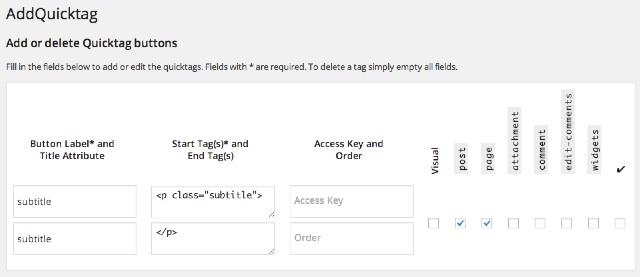
タグを追加する場合は "Add or delete Quicktag buttons" にある各テキストエリアへ必要事項を記入します。* がついてるものは必須です。
| Button Label* | ボタンのラベル |
|---|---|
| Title Attribute | タイトルに表示する文言 |
| Start Tag* | 開始タグ |
| End Tag | 終了タグ |
| Access Key | アクセスキー |
| Order | 並び順 |
| その他チェックボックス | Visual, post, page, 等のエディタへ表示するか否か |
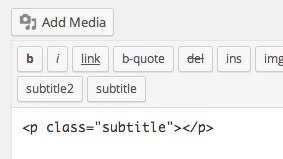
必要な項目を追加後、ページ下部にある "Save Changes" を押す事で設定が保存されます。保存したらエディタ画面を見て正常に反映されているか確認しましょう。
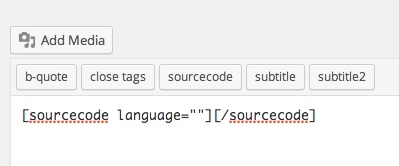
自分は <p class="subtitle"> というタグをテーマの構造によって独自のプラグインで h2 などに変換しているので addquicktag で追加する事にして入力が楽になりました。他には syntaxhighlighter 用のショートコードとか。
既存タグボタンを削除する
2-3文字のタグとかボタン押すより入力したほうが早かったりするのでいらないものはどんどん消しちゃいましょう。
AddQuicktag の設定画面にある Remove Core Quicktag buttons から削除したいタグのチェックボックスを入れるだけです。簡単ですね。
めっちゃスッキリした。






コメント