Web サイトを構築する際はエラーメッセージを表示したりどのような値を送受信してるのかを確認したり、いろいろと見ないといけない事が多いです。情報が多ければ多いほど問題の解決がしやすくなりますね。
WordPress でそういった情報を表示するには Debug Bar とそれに関連するプラグインを利用するのが便利です。

インストール
ダッシュボードからプラグイン -> 新規追加 より Debug Bar で検索したらでてくるのでインストール -> 今すぐ有効化 と進めていきましょう。
また、これを利用するには WP_DEBUG を有効にしておきましょう。wp-config.php に define('WP_DEBUG', true); を追加するだけです。
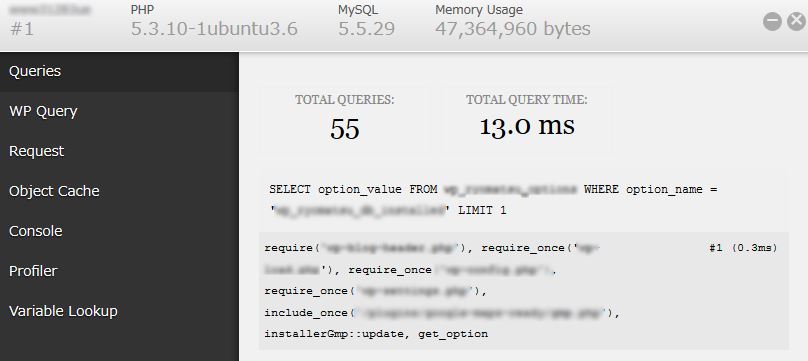
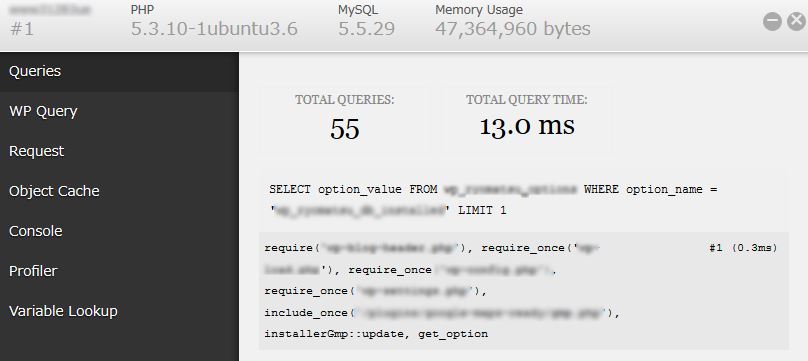
有効化ができたら画面上部にある Admin バーに Debug という項目が追加されていると思います。これをクリックすると各種ソフトウェアのバージョンやメモリ使用量の表示, Request を選択すればどのようなリクエストを投げて、どのように WordPress が処理しているか, Queries を選択すれば SQL のクエリの数と経過時間が表示されます。
Debug Bar で表示される項目は管理画面と Web サイト側で違っていて、上記は Web サイト側となります。
そのままではできる事は少ないですが、他のプラグインと合わせる事でより強力なツールとなります。
Debug-Bar-Extender
次に紹介するのは Debug Bar Extender というそのままの名前のプラグインです。

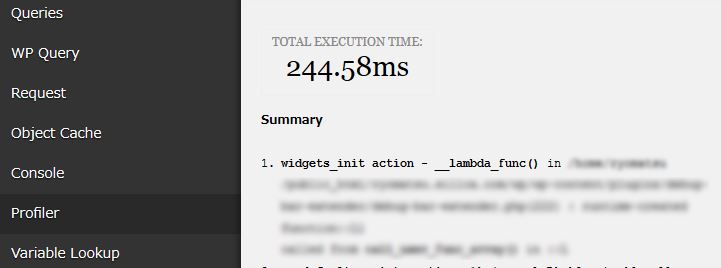
これを有効化すると Profiler, Variable Lookup が追加されます。Profiler ではトータルでの処理時間とどの処理にどのくらいの時間がかかっているのかを表示してくれるので WordPress が遅い場合にどこが原因なのかを特定しやすくなります。
また、一手間かかりますが以下のコードを WordPress やテーマファイル内にいれ、チェックポイントを設定し、その間の計測をする事も可能です。
- Extender::instance()->start()
- Extender::instance()->checkpoint()
- Extender::instance()->end()
Debug Bar Console
コンソール画面が使えるようになるプラグインです。これを利用すると、Console タブ内で PHP や MySQL コマンドを動かす事が可能になります。

このプラグインもダッシュボードのプラグイン -> 新規追加画面から検索し、簡単に追加する事ができます。
インストールし有効化すると管理画面で Debug bar を表示すると Console という項目が追加されます。そこから PHP, もしくは MySQL を実行する事が可能です。
自分の場合 WordPress をいじる際は SSH でサーバへログインしている為、そっちを利用する事のほうが多いですが、ちょっとしたコードを確認する際などに便利です。






コメント