ゲーム実況や YouTube 動画などを公開・録画する際、カメラなどの映像と PC の画面などを合成して表示したい場合があると思う。無料で高機能な録画・ストリーミングソフトである OBS Studio であれば、Web カメラなどの外部映像を簡単に画面内に取り込むことができる。
このページでは OBS Studio で Web カメラ等の外部映像を取り込む方法を紹介しよう。
OBS Studio で Web カメラ等外部映像を表示する方法
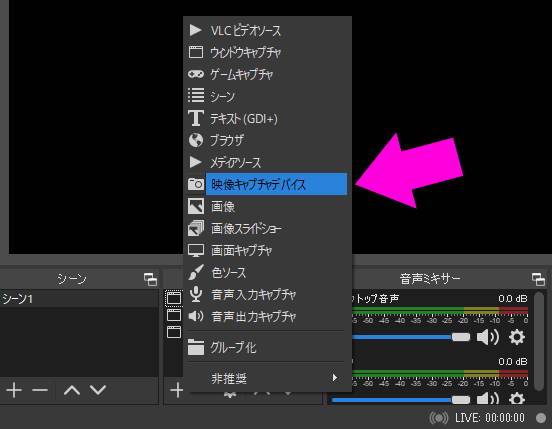
OBS Studio を起動したら画面下部にある「ソース」欄を右クリック(もしくは左下の「+」ボタン)から「映像キャプチャデバイス」を選択する。

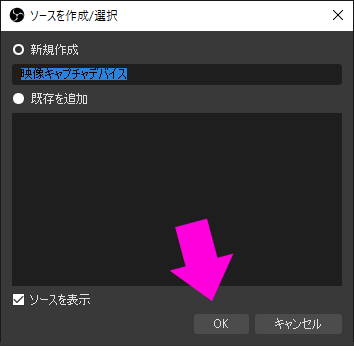
「ソースを作成/選択」というウインドウが現れるので「OK」を押す。

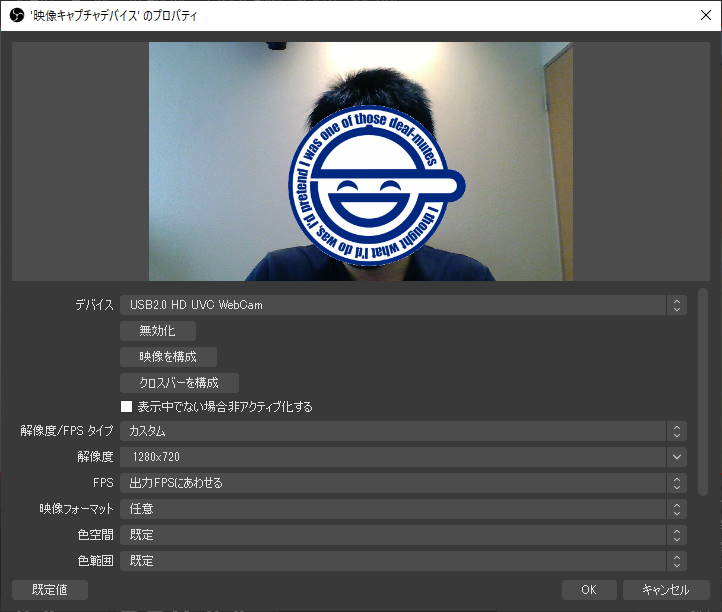
映像キャプチャデバイスのプロパティウインドウが現れる。

「デバイス」から映像を取り込みたいデバイスを選択しよう。例として Web カメラを選択しているが、この画面では取り込んだ映像の設定を変更することができる。
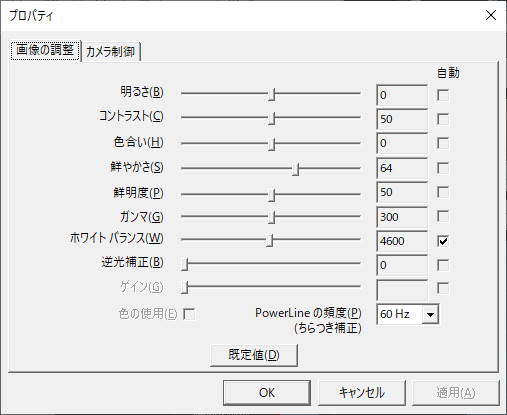
変更できる項目は画面の解像度・FPSといった基本的な映像設定のほか、「映像を構成」からは画面の明るさやコントラスト・ホワイトバランスといった見た目を調節する事もできる。

映像が正常に認識できたら映像キャプチャデバイスのウインドウ右下にある「OK」ボタンを押して OBS Studio の画面に戻ろう。

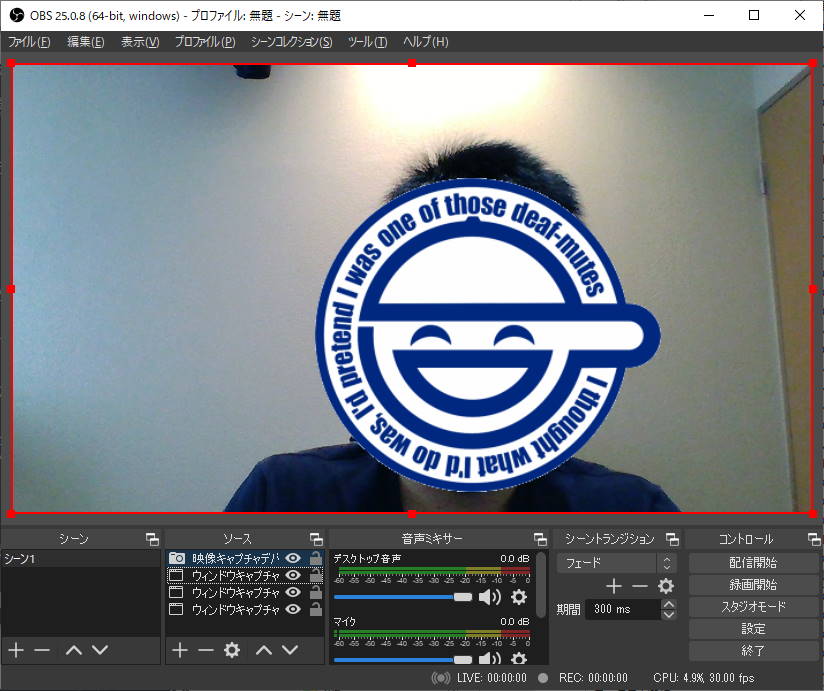
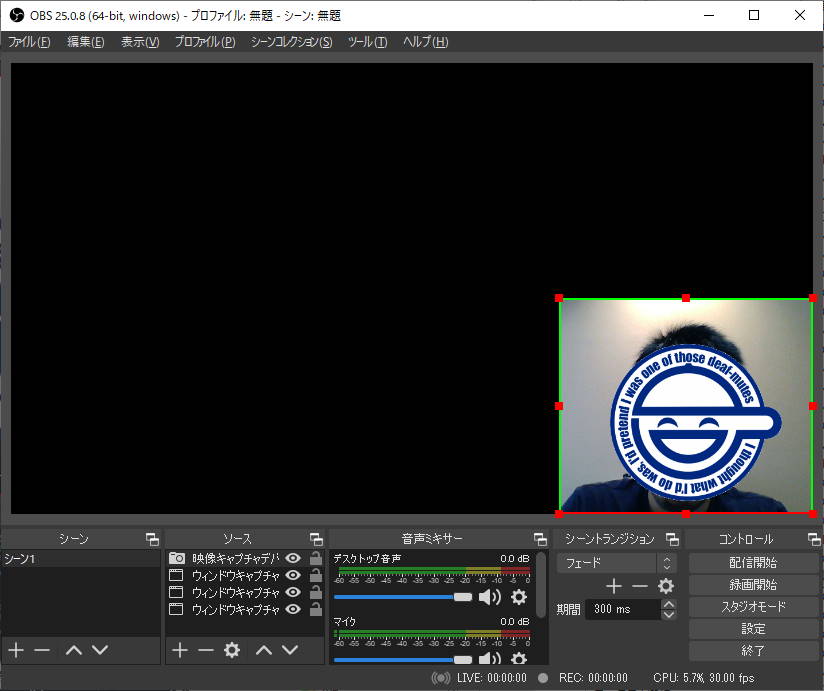
おそらく標準ではこのように全画面で表示されると思う。映像の大きさを指定する場合には赤枠をドラッグ・映像をクロップする場合には赤枠を Alt キーを押しながらドラッグしよう。

クロップした箇所は線が緑色に変化する。
これで Web カメラなどの外部映像を取り込むことができた。
OBS Studio の Web カメラでクロマキー合成する方法
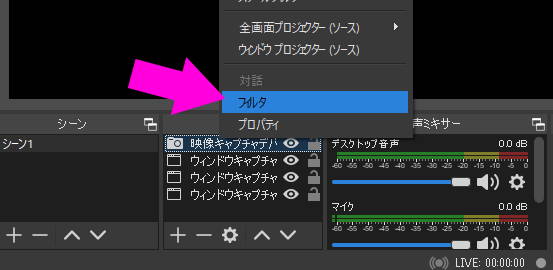
背景を透明化するなどでクロマキー合成する場合は、今取り込んだ映像キャプチャデバイスを右クリックし「フィルタ」を選択しよう。

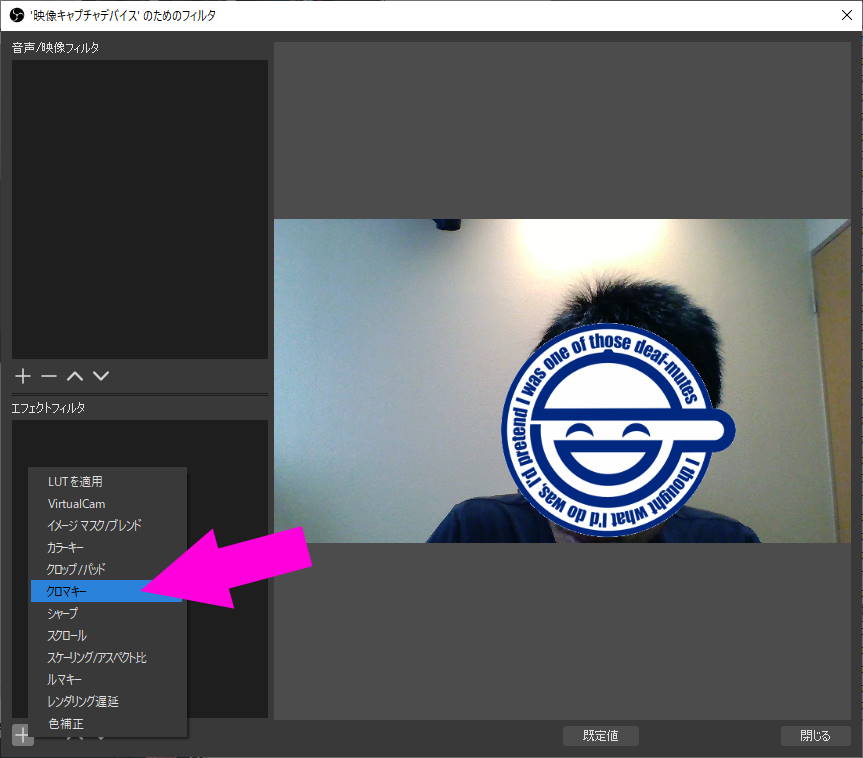
フィルタウインドウの左下より「クロマキー」を選択しよう。

そうするとクロマキーが追加される。

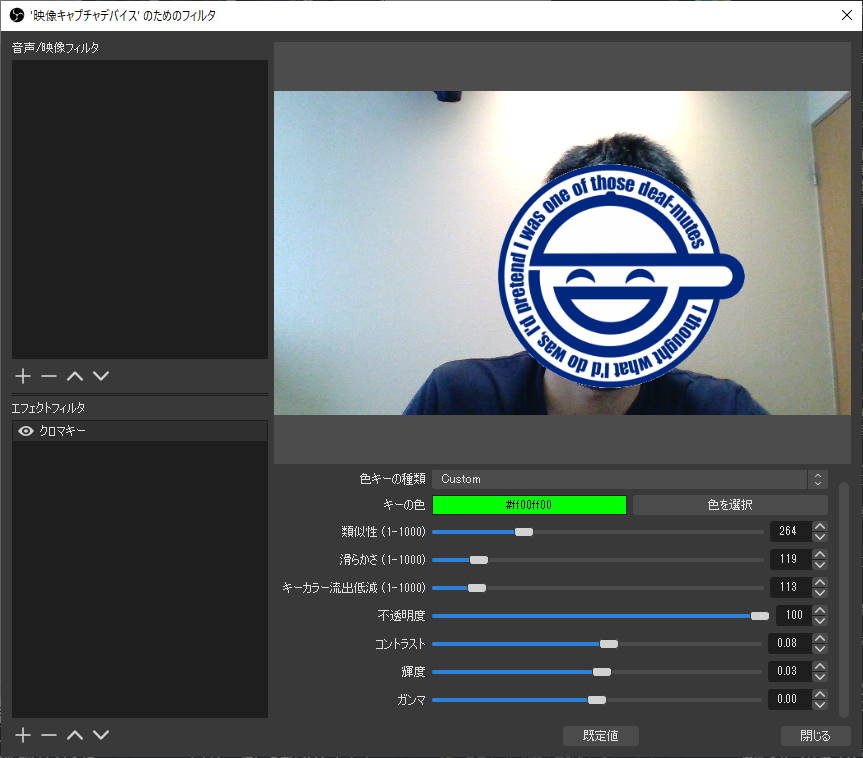
クロマキーの色を選択及び閾値を良い感じに変更しよう。自分はクロマキー用のグリーンバックを持ってないのでちゃんとしたテストはできないが大体こんな感じだ。


コメント