
ちょっと Android で WebView を使いたくなったので簡単に試してみた。久しぶりに Android SDK 触る...。
Android や iOS では WebView/UiWebView を使うと簡単に Webページを使用したアプリケーションを作成する事ができます。アプリケーション内部を HTML5/CSS などで作成したり、新たにブラウザを作成するときに使えますね。
Webview 使用時には、使用するレイアウトファイル内で
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
と定義し、以下のようにコードを少し書くだけで Webブラウザのような感じに使用できます。
mWebView = (WebView)findViewById(R.id.webview);
mWebView.setVerticalScrollbarOverlay(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.loadUrl("http://loumo.jp/");
簡単で良いですね。
以下とりあえずURLバーを追加しただけのソースコード置いときます。URLバーさえあればどこでも見れるだろとかそんな適当な感じです。ブラウザっぽいですし。
あと Manifest ファイル に android.permission.INTERNET を追加しておきましょう。これがないとインターネット繋がらないです。
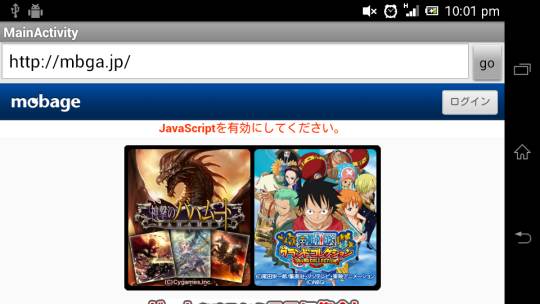
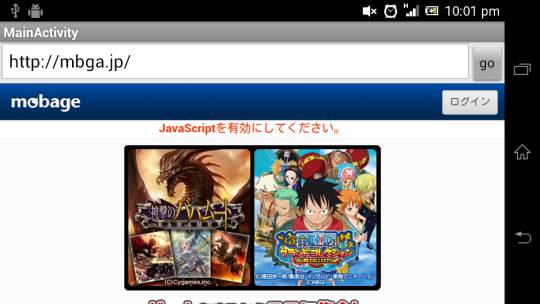
それからちゃんと設定書かないと上記スクリーンショットのように JavaScript すら動かない状態です。このへんの設定とかそのうちブログに書くかも?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<EditText
android:id="@+id/urlbar"
android:singleLine="true"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</EditText>
<Button
android:text="go"
android:id="@+id/go_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</Button>
</LinearLayout>
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
package jp.loumo.testbrowser;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// create web view
mWebView = (WebView)findViewById(R.id.webview);
mWebView.setVerticalScrollbarOverlay(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.loadUrl("http://loumo.jp/");
Button button = (Button)findViewById(R.id.go_btn);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onClickGoBtn(v);
}
});
}
public void onClickGoBtn(View v) {
EditText editText = (EditText)findViewById(R.id.urlbar);
String urlString = editText.getText().toString();
Log.d("urlString", urlString);
mWebView.loadUrl(urlString);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}



コメント
[…] WebView を使用した簡易ブラウザの作成 http://loumo.jp/wp/archive/20121029221513/ […]