Web サイト/アプリを開発する際に必要となるものの一つに CSS がある。今時 Web サイトを作成する際に CSS を利用しないというのは考えられない状態のため、プログラマーであってもある程度は覚えておく必要がある。
CSS を書く際にはどのタグ・ID・class にどのようなスタイルが適用されているのかを正確に把握する必要があるが、エディタ内で一々 css ファイルを開いて確認するのは面倒だ。特にプロジェクトの規模が大きくなると様々なファイルでスタイルを定義するようになり混乱してしまう。
エディタに VSCode を利用しているのであれば、CSS Peek という拡張機能を導入してみよう。
CSS Peek - Visual Studio Marketplace
CSS Peek を利用すると HTML ファイルから調べたいタグやクラスに対してどのようなスタイルが適用されているのかを簡単に確認することができる。

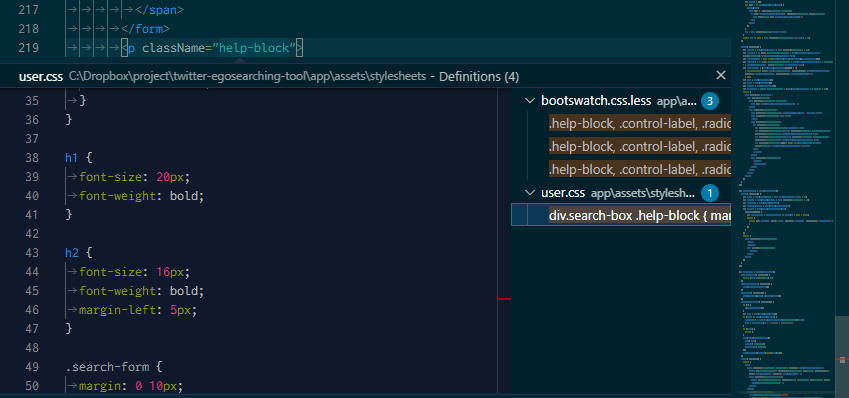
このような感じでクラスやIDにカーソルを合わせて F12 キーなどを押すことで適用されているスタイルを検索し、現在開いている画面内に表示したり、定義してあるファイルを直接開くことができる。一々自分で探す必要がないので楽できる。
対応しているファイルは多く、html, php, erb, Vue, React, pug, jade など様々な種類で利用できる。このあたりは設定より有効・無効を指定可能だ。
CSS を編集する機会が多いのであれば、インストールしておくと楽に開発ができるのではないかと思う。
Sponsored Link


コメント