今作ってる Web サイトでテキストフィールドにオートコンプリートをつけたいなーと思ったので調べたら gem があったので使ってみた。
peterwillcn/rails4-autocomplete
jQuery UI のオートコンプリート機能を利用しているっぽい。
rails4 autocomplete を使う準備
自分の環境は ruby 2.1、rails は 4.1 を使用しています。
Gemfile に rails4-autocomplete を追加する
gem 'rails4-autocomplete'
jquery をいれてなかったら gem 'jquery-rails' もいれておく。
Gemfile 編集したら bundle install しよう。
JavaScript と CSS を読み込む
app/assets/javascripts/application.js に以下の行を追加
//= require jquery
//= require jquery_ujs
//= require jquery-ui
//= require autocomplete-rails
さらに、 app/assets/stylesheets/application.css に以下の行を追加
*= require jquery-ui
コントローラーの編集
オートコンプリートを利用したい場所のコントローラーに、オートコンプリートを行いたいモデル名とカラムを指定する。
例えば Smartphone モデル の name カラムを使用する場合は以下のように記述する。
class SmartphonesController < ApplicationController
autocomplete :smartphone, :name, :full => true
...
ルーティングの編集
オートコンプリート機能は非同期通信を使用するのでルーティングを指定して URL にアクセスできるようにしよう。
resources :smartphones do
get :autocomplete_smartphone_name, :on => :collection
end
ビューの編集
オートコンプリートを使いたいテキストフィールドで以下のように指定する。
<%= autocomplete_field :word, autocomplete_smartphone_name_smartphones_path, %>
form_for を利用しない場合は以下のように。
<%= autocomplete_field_tag :word,
'',
autocomplete_smartphone_name_smartphones_path,
:class => 'form-control',
:placeholder => 'iPhone' %>
:class や :placeholder はお好みで。rails 自体の text_field(_tag) と大体同じ引数が使えるっぽい。
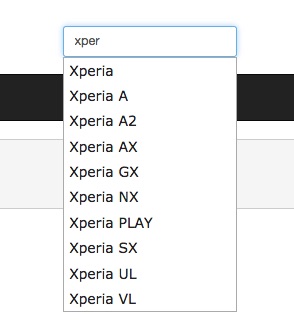
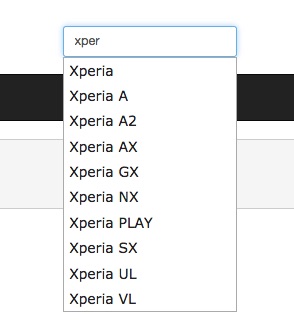
これでオートコンプリートが利用できるようになりました。
オプション
コントローラで :autocomplete と記述する際にいくつかのオプションを指定する事ができる。
:full
true にするとデフォルトの前方一致に加え、後方一致も行うようになる。
:extra_data
デフォルトでは指定したカラム以外のデータは取得しないが、ここで指定すると json に指定したカラムが追加される。
:display_value
候補一覧画面で表示する値を指定できる。
他のオプションは未使用なので保留...。




コメント