 Programming
Programming Rails にオートコンプリート機能付きのテキストフィールドを追加する
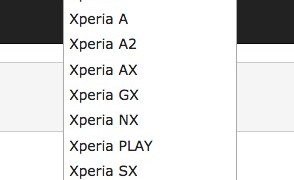
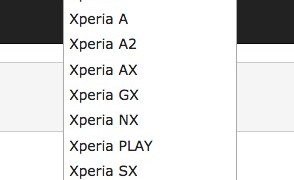
今作ってる Web サイトでテキストフィールドにオートコンプリートをつけたいなーと思ったので調べたら gem があったので使ってみた。jQuery UI のオートコンプリート機能を利用しているっぽい。rails4 autocomplete ...
 Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming