ブログのサイドバーには「最近の投稿」とか「人気の投稿」とか「タグクラウド」とかいろいろ置きたくなるんだけど、置けば置くほどゴチャゴチャするし縦に長くなるしで見栄えが悪くなったりする。
スペースを省略する為にはタブやアコーディオンなどを使用するのが良さそう。それが使いやすいかは別として、とりあえずタブ式のウィジットを簡単につくれるプラグインを見つけたので試しに使ってみる。
WordPress › WP Tab Widget « WordPress Plugins
WP Tab Widget のインストール
プラグインの新規追加画面より WP Tab Widget で検索すると出てくるのでインストール -> 今すぐ有効化としましょう。
もしくは上記ページよりダウンロードし、plugins ディレクトリへアップロード、管理画面より有効化しましょう。
WP Tab Widget の使い方
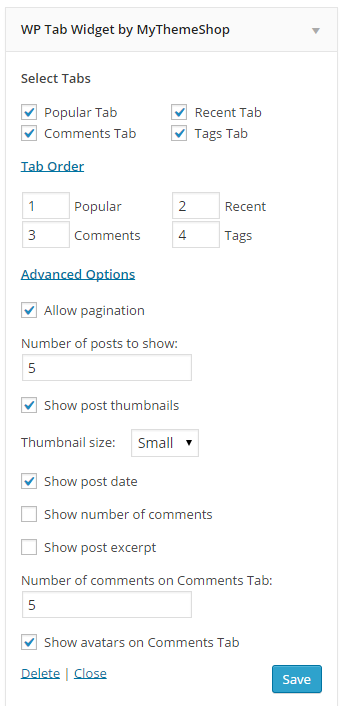
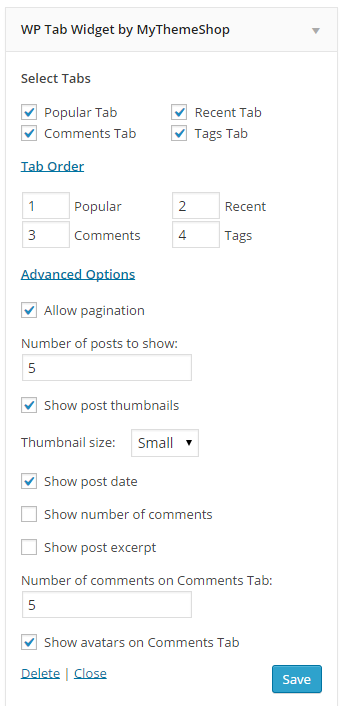
このプラグインを入れるとウィジット管理画面から WP Tab Widget を追加できるようになります。
設定できるのは「人気の投稿」「最近のエントリ」「最近のコメント」「タグ一覧」の4種類、それぞれ表示非表示,順番を変更できます。
Advanced Options を押すとより詳細な設定が可能になります。
設定項目は以下の通り
- ページングの有効化
- 一度に表示する投稿の数
- サムネイルを表示するか
- 投稿日を表示するか
- コメントの数を表示するか
- 投稿の抜粋を表示するか
- コメントタブでコメントを表示する数
- コメント欄でアバターを表示するか
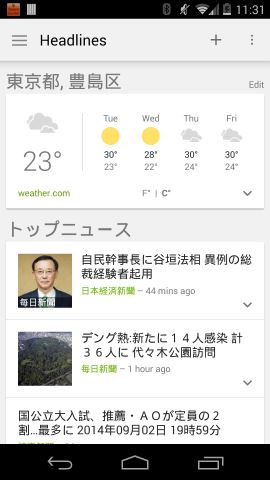
以下のような見た目になります。
全て JavaScript で動作し、タブの切り替えやページング時に非同期で表示が切り替わります。
タブ式のウィジットは見た目もスッキリして良いかも。
Sponsored Link





コメント