他のブログを見ているとたまに「この記事は約○分で読めます」みたいな記述を記事タイトルの直後ぐらいに書いてあるのを見る。このページの記事を見るのにどのくらいの時間がかかるのかがすぐわかって便利、らしい。
もちろん WordPress ならプラグインを入れるだけで実現可能です。利用したのは Reading Time WP というプラグイン。文字数をカウントするだけなのでプラグインを利用せずに実装している方もいますが僕みたいにしょっちゅうテーマを変更する人にはプラグインのほうが便利だ。

Reading Time WP のインストール
管理画面のプラグイン新規追加画面より "Reading Time WP" で検索すると出てくるのでインストール -> 今すぐ有効化としましょう。
もしくは上記 URL よりファイルをダウンロードし、plugins ディレクトリへアップロード、管理画面より有効化としましょう。
Reading Time WP を使ってみる
基本的には入れただけで動作し、各記事の上部が以下のような見た目になります。
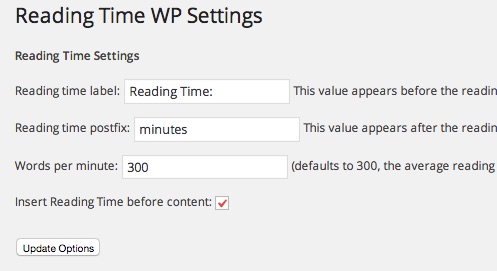
この「Reading Time:」及び「minutes」の部分は管理画面より変更が可能なので自分の好きなように表示させる事が可能です。
設定項目は上から Reading Timeの前に表示する文言、Reading Timeの後に表示する文言、一分間に単語をどれだけ読めるか、記事の前に表示するか、をそれぞれ指定できます。恐らくデフォルトは英語の場合を想定しているので変更させたほうが良いと思います。
また、[rt_reading_time label="Reading Time:" postfix="minutes"] というショートコードを利用する事で任意の場所に好きなラベルで表示する事も可能です。label, postfix がなければ単純に数字のみを返します。
あれば便利、かな?





コメント