ブログやニュースサイトを見ているとたまに出てくるリンク先のポップアップ式プレビュー画像を WordPress でも実現してみましょう。
こんなやつです。利用するプラグインは WP Live Preview Links というやつです。

WP Live Preview Links のインストール
WordPress の管理画面にあるプラグイン新規追加画面より "WP Live Preview Links" で検索すると出てくるのでインストール -> 有効化と進めていきましょう。
もしくは上記 WordPress のプラグインページよりファイルをダウンロードし plugins ディレクトリへアップロード、管理画面より有効化しましょう。
WP Live Preview Links の使い方
プラグインを有効化しただけでも使えますが、設定を変更したほうがより使いやすいでしょう。ダッシュボードのツールバー上に "Live Preview Links" という項目が表示されているのでそこをクリックして設定画面に移動しましょう。
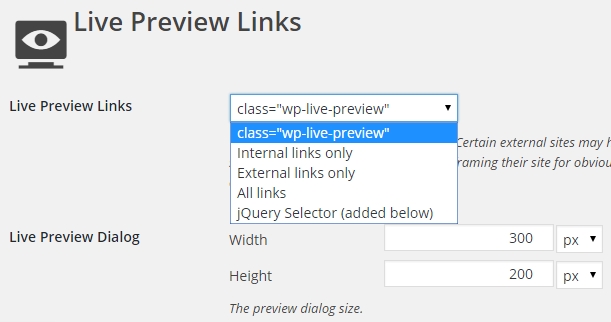
一番上にある Live Preview Links の設定を変更する事でプレビューを行うリンクを "全てのリンク", "全ての外部リンク", "全ての内部リンク", "class="wp-live-preview"がついたもの", "jQuery セレクタで指定" より選択する事ができます。標準では class 指定となっていてそれまで書いた記事のリンクを編集するのが面倒なので "全ての~" から選択すると良さそうですね。
この画面ではそれ以外にもプレビューダイアログの大きさ、プレビュー先ページを表示する際の Viewport の指定、スケール、オフセット、及び表示位置を指定する事ができます。
設定が適切なら上記のようにリンクにマウスを乗せるとプレビュー画像が表示されるようになります。
リンク先に行く前にどのようなページなのかが少しはわかりやすくなりますね。





コメント