
Web サービスやアプリの開発を行う際、エディタや開発環境以外にも様々なツールが必要となるケースが多い。URL や HTML をエンコードしたり JSON や SQL などの整形、正規表現のチェック、デザイン面では色覚異常の検査や画像のフォーマット変換など、ちょっとした作業が必要となる場合があり、それらを実行するために一々ブラウザでググって Web ツールを探すのは面倒くさいものだ。
かといって一つ一つのツールをインストールしておくのも結構な手間だ。いつ使うのかもわからないツールを大量にインストールしたくはない。
先日公開された DevToys は IT 系の作業時に必要となるちょっとしたツールが一まとめになっており、一々 Web で検索せずとも様々なツールを利用可能だ。
GitHub - veler/DevToys: A Swiss Army knife for developers.
入手方法は上記 Github や Windows Store からのダウンロードだけでなく、winget コマンドからもインストールできる。
現在利用できるツールは以下の通り。
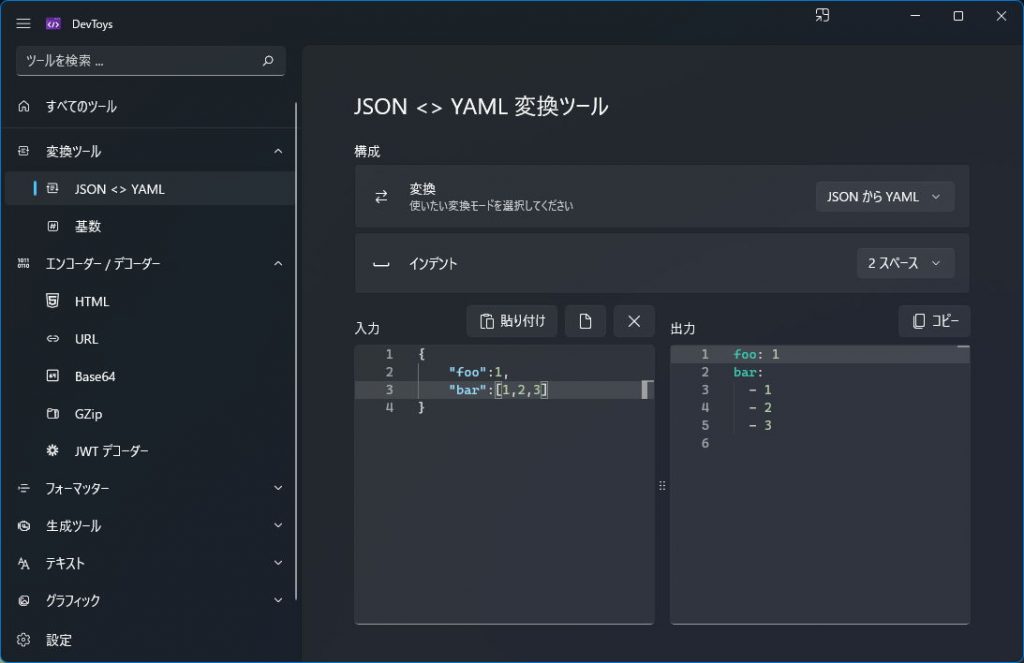
- JSON YAML 変換
- 二進数 八進数 十進数 十六進数の基数変換
- HTML エンコード・デコード
- URL エンコード・デコード
- Base64 エンコード・デコード
- GZip エンコード・デコード
- JWT トークン エンコード・デコード
- JSON フォーマッター
- SQL フォーマッター
- XML フォーマッター
- Hash (MD5, SHA1, SHA256, SHA512) 生成
- UUID 生成
- ダミーテキスト生成
- チェックサム 生成
- 文字列の検査と変換
- 正規表現のテスト
- 文字列の差分
- Markdown プレビュー
- PNG/JPEG 最適化
- 色覚異常シミュレーション
- 画像フォーマット変換
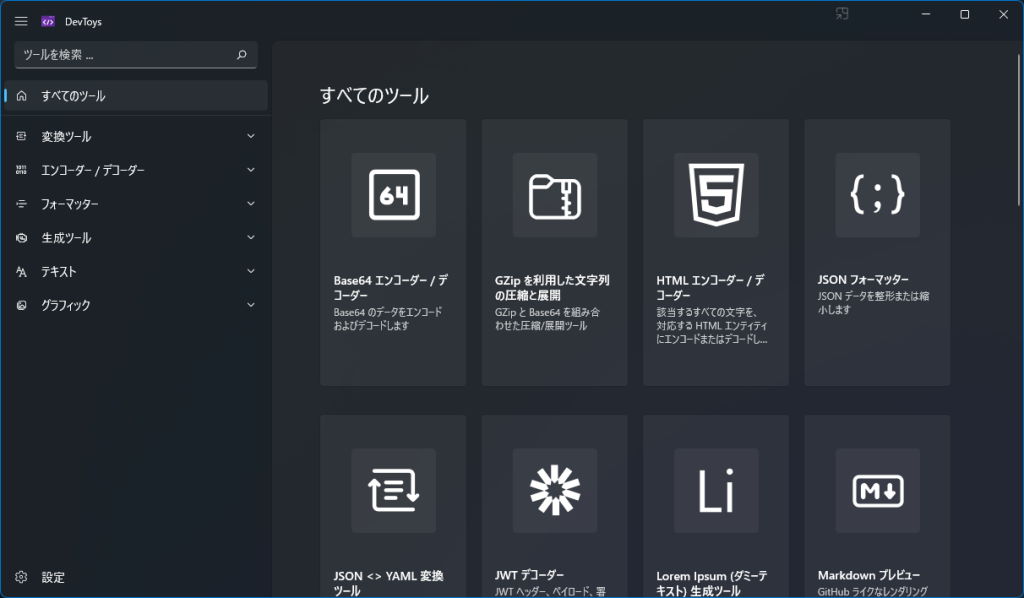
アプリの見た目は今時の Windows っぽい感じで左側に各ツールの一覧があり、ウインドウの横幅によって自動的に折りたたまれる。

各ツールの見た目はこのような感じ。シンプルで使いやすい。

既に入力した文字列などはツールを切り替えても保存されているので色んなツールを平行して使う事も考えられている。また、クリップボードから最適なツールを自動的に検出する機能も地味に便利だ。

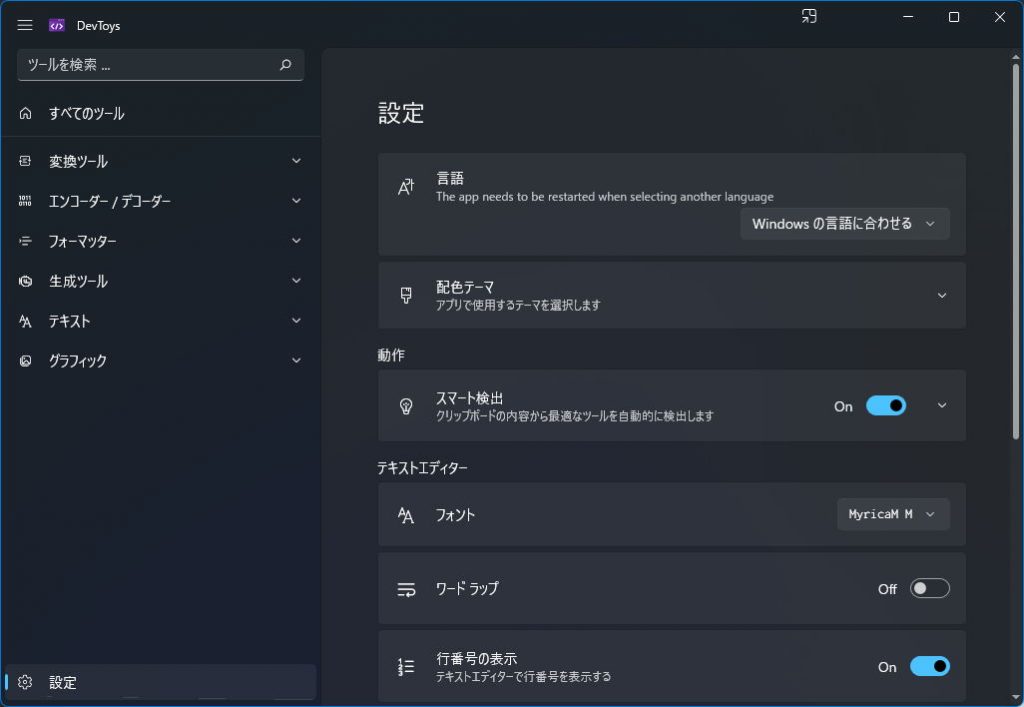
設定欄では見た目やフォントなども変更できる。
IT エンジニアであればとても役に立つツールではないかと思う。是非インストールしておこう。
Sponsored Link


コメント