Web サイトでは文章に対して line-height という値を設定することができる。この値は一行あたりの高さを指定するもので、適切な値にすることで文章を読みやすくする効果がある。しかし、Web サイトによってはこの設定がされてなかったりわざと行間が詰まっている、もしくは行間が空きすぎて文章が読みにくい事もある。
ブラウザに Google Chrome などを利用しているのであれば、Line Height Adjusterという拡張機能を用いることでこの行間を自由に調節できるようになる。

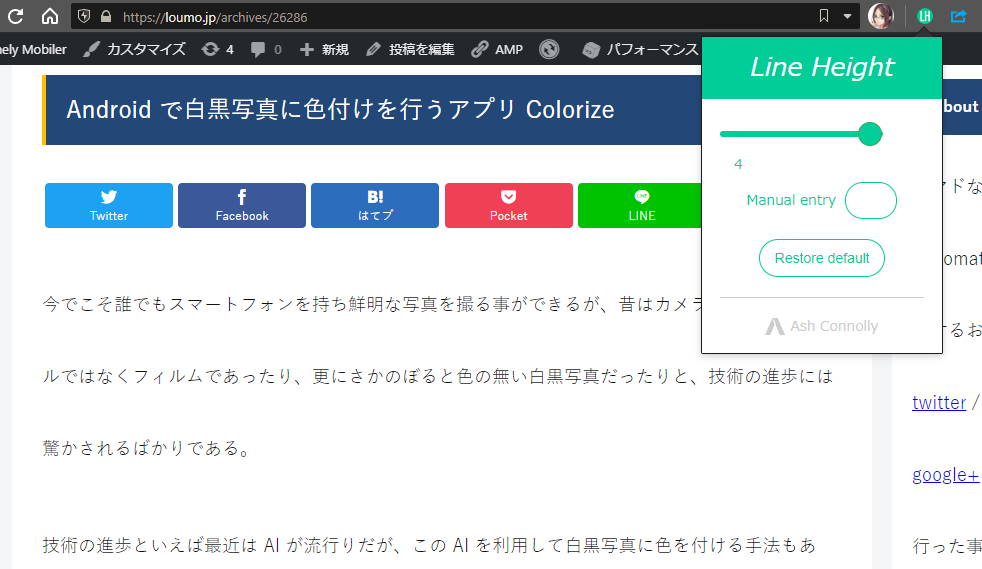
この拡張機能を導入するとツールバー上の「LH」という緑色のアイコンが表れる。ここから現在表示している Web ページの Line Height の値を自由に設定することができる。

例えばこのブログで Line Height Adjuster を利用して line-height の値を最大の「4」に設定してみた。このように行間が大きく空けたり、逆に狭めることで画面内の情報密度を高めることもできる。
Line Height の値はスライダーだけでなく、Manual entry 欄より数値を入力して指定することもできる。
そのほかに特に設定項目は無いようでシンプルな拡張機能だ。Web サイトを閲覧中に行間の問題で文章が読みにくいと感じる事があるのであれば、導入しておくと便利かもしれない。
Sponsored Link


コメント