Web ブラウザにアドブロックを導入していると Web 上の邪魔な広告を非表示にできる反面、時折それを検知してコンテンツを見られないようにしている Web サイトに遭遇する事がある。
最近ではニュースサイトを中心にアドブロックを導入していると「Brave」というソフトウェアのインストールを促す Web サイトがあるようだ。

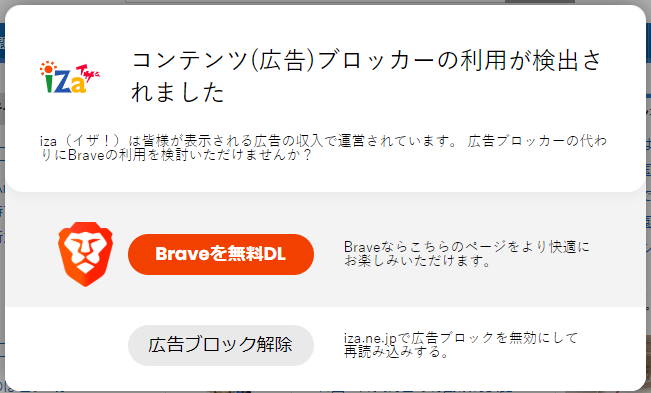
コンテンツ(広告)ブロッカーの利用が検出されました。
〇〇は皆さまが表示される広告の収入で運営されています。広告ブロッカーの代わりにBraveの利用を検討いただけませんか?
Brave を無料DL
Brave ならこちらのページをより快適にお楽しみいただけます。
該当の Web ページにアクセスするとこのようなダイアログが表示される。
広告ブロッカーを導入したら見れないけど代わりに Brave なら大丈夫ということらしい、のだがこの表示そのものがアドブロック利用者の嫌う広告になっているというのが皮肉なものだ。
広告を表示することで仮想通貨が稼げる「Braveウェブブラウザ」が消すことが出来ない広告を他のブラウザに表示する嫌がらせをする - Togetter
自分もいくつかの Web サイトを運営していることもありアドブロッカーに対しては否定的ではあるものの、悪質な広告も多く存在していることも事実であり、ユーザーが自衛のためにそういったツールを利用するのもやむを得ないだろう。
というわけでアドブロックを利用しつつ Brave のダイアログを回避する方法を紹介しよう。
アドブロックを使いつつ Brave を勧めるダイアログを無効化する方法
Brave を勧めるダイアログを無効化する方法にはいくつかある。もしかしたら利用しているアドブロックに特定のスクリプトを無効化する機能などが備わっているかもしれない。
今回はどのブラウザでも利用できる汎用的な方法を紹介しよう。必要なのはユーザースタイルシートを利用できる拡張機能だ。Google Chrome であれば Stylus が使いやすいと思う。

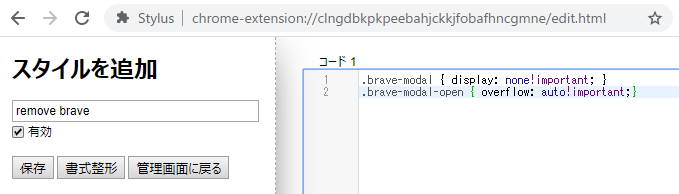
拡張機能をインストールしたらツールバーの Stylus アイコンより「管理」->「新スタイルを作成」と選び新しいスタイルを作成しよう。

「スタイルを追加」ウインドウが現れるので「コード」欄に以下のように記述、タイトルはわかりやすいように「Remove Brave」などと書いて「保存」を押そう。
.brave-modal { display: none!important; }
.brave-modal-open { overflow: auto!important; }
このように設定しておけば Brave のダイアログが非表示になる。
あんまり多くのサイトでテストしてないので漏れがあるかもしれないが、その場合には都度 Brave のダイアログに割り当てられているクラス名などを追加していけば良い。
このような事をしなくても済むように広告業界が健全になってほしいものだ。
ちなみに Brave そのものの良し悪しについてはよくわからない。そのうち試してみるか。


コメント