プログラムを記述する際に正規表現を利用する機会は多いと思う。テキストの処理を行う際に重要となる機能の一つで、Web 系を中心に多くのプロジェクトで利用することとなると思う。しかし正規表現は利用する記号が多く複雑でわかりにくいものだ。書いてて正常に動作するのか不安になる事もある。
VSCode を利用しているのであれば、Regex Previewer という拡張機能を利用すると、エディタ内で簡単に正規表現の動作確認を行う事ができるのでオススメだ。
Regex Previewer - Visual Studio Marketplace
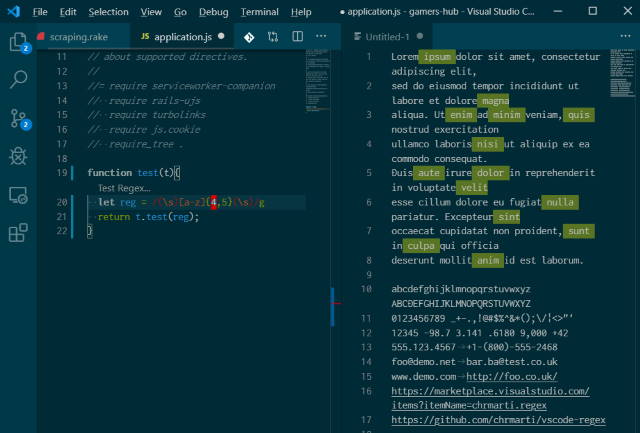
この拡張機能を有効にした状態で正規表現のあるファイルを開くと、「Test Regex」という項目があらわれ、それをクリックすると正規表現の動作確認を行えるようになる。

このような感じで左側に編集しているファイルが、右側に正規表現のテスト用ファイルが表示され、正規表現に該当する部分がハイライトされるようになる。
正規表現を編集すればそれがリアルタイムに反映されるので、動作を確認しながら正規表現を組み立てる事も可能だ。
今のところ対応している言語は JavaScript や PHP など一部に限られるようだが、正規表現を利用する機会は多いし非常に便利なのでインストールしておくと良さそうだ。
Sponsored Link


コメント