PWA という言葉を聞いたことある人は多いと思う。Progressive Web Apps の略で簡単に言うと Web サイトをネイティブアプリのように利用する技術の事だ。Web サイトをアプリ化することでオフライン対応やプッシュ通知、GPS等のハードウェアへのアクセス、ホーム画面へのアイコンの追加やスプラッシュ画面など、よりネイティブアプリに近い使い勝手を実現できるようになる。
既存の Web アプリを PWA 化する際にはいくつかのスクリプトや設定ファイル、画像などを用意するだけで良いのだが、技術に詳しくない人にとってはそれも難しいと思う。
WordPress で作成された Web サイトを PWA 化するのであれば PWA for WP & AMP というプラグインを利用するととても簡単に PWA 化することができる。

このプラグインをインストールして有効化するとそれだけで WordPress を PWA として利用できるようになる。
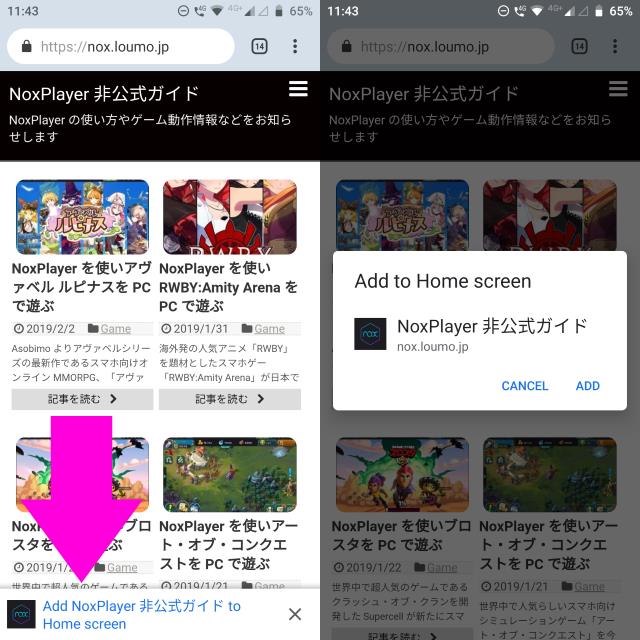
試しに自分のサブブログに導入してみた。スマートフォンより Web サイトへアクセスすると以下のように画面下部に「Add サイト名 to Home screen」と表示され、タップしてホーム画面へ追加できるようになる。

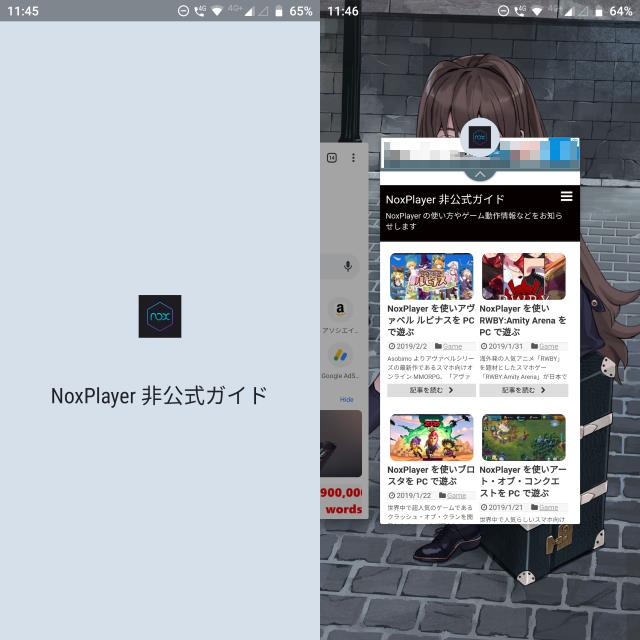
アプリを起動するとスプラッシュウインドウが表示されるし、最近使ったアプリの一覧にも独立したアプリとして表示される。

このような感じで WordPress サイトをネイティブアプリのように利用できる。
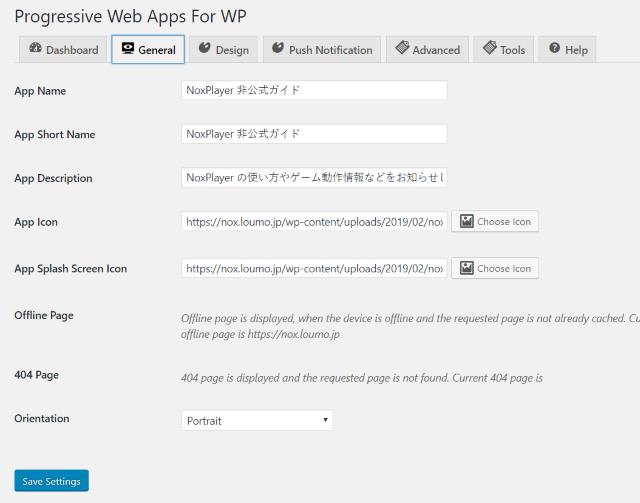
PWA の設定は WordPress の管理画面より行える。

設定画面ではアプリアイコンやスプラッシュ画面に指定する画像、プッシュ通知、キャッシュの設定など、すべて GUI で設定できるのでプログラムなどがわからなくても大丈夫だ。
設定を行うと以下の三つのファイルを WordPress のディレクトリに生成する。
pwa-manifest.json
pwa-sw.js
pwa-register-sw.js
どのような記述をすれば良いのかの参考になるので、他の Web サイトを PWA 化したい場合にも良さそうだ。
WordPress を手っ取り早く PWA 化するのであればオススメなプラグインだ。


コメント