Google Chrome には開発者ツールが内蔵されている為、Web ページで利用されている Javascript や CSS, 画像といった様々なりソースを確認する事ができます。しかし高機能すぎて使いづらいと思う事もあるでしょう。
Web ページで利用されているフォントや色などの情報を得るだけであれば CSS Peeper という拡張機能を利用するとツールバー上のアイコンをクリックするだけで簡単にそれらの情報を得る事ができます。

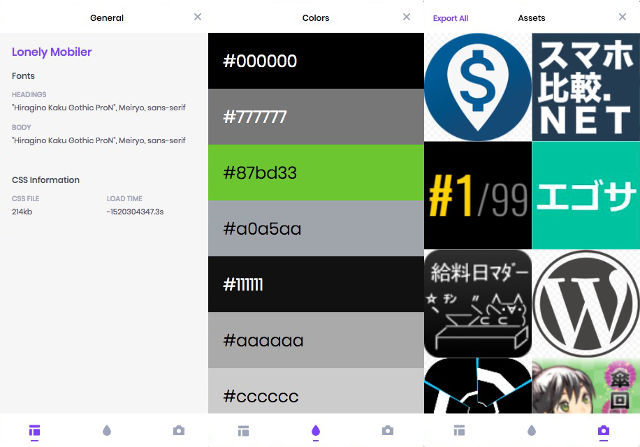
この拡張機能をインストールし有効化するとツールバー上に紫っぽいアイコンが表示され、それをクリックすると現在表示している Web ページで利用しているフォント、色、画像を一覧で表示してくれます。

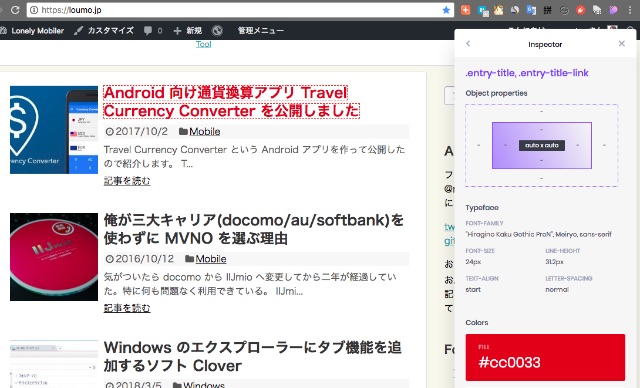
一覧で表示するだけでなく、このウインドウが出ている状態で Web ページ内の各要素をクリックすると選択した要素の詳細情報も表示されます。

Web デザイナーなんかだと他人の作った Web ページのフォントなど気になる方多いと思うので便利に使えると思います。
Sponsored Link


コメント