ブログや Web サイトでは利用方法によっては地図を埋め込む事があると思う。よく利用されるのは Google Map だろう。特別な設定無しに簡単に地図を Web ページ内に埋め込む事ができるし、世界各国を網羅しているので困る事はないだろう。
しかしただ地図を表示するだけでなく、カスタマイズしたものを表示したい場合にはどうすれば良いだろうか?Wordpress であれば Google Map プラグインを利用することで好きな場所にマーカーを設置したり、図形や線を書いたりという事ができるようになる。

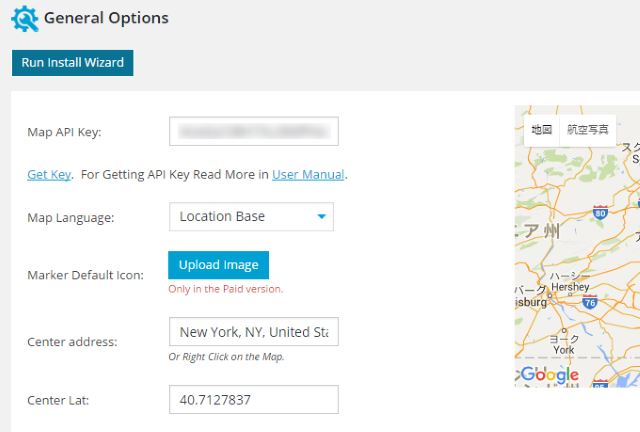
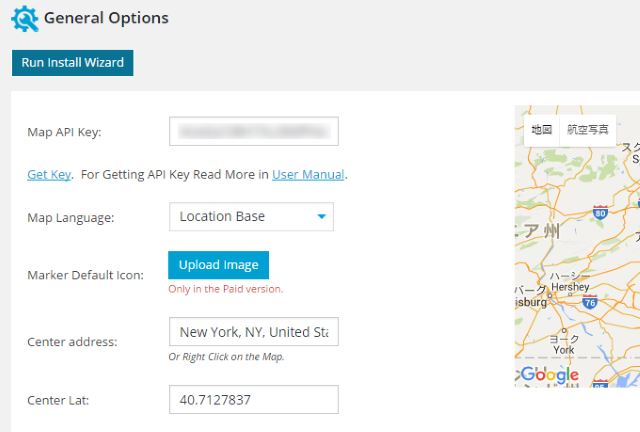
このプラグインを利用するには Gogole の API キーを取得する必要がある。プラグインをインストールした際に案内が出るので取得してこよう。

Map API Key に API Key を入れれば準備は完了だ。
地図を利用するにはサイドメニューにある Google Maps WD からアクセスする。

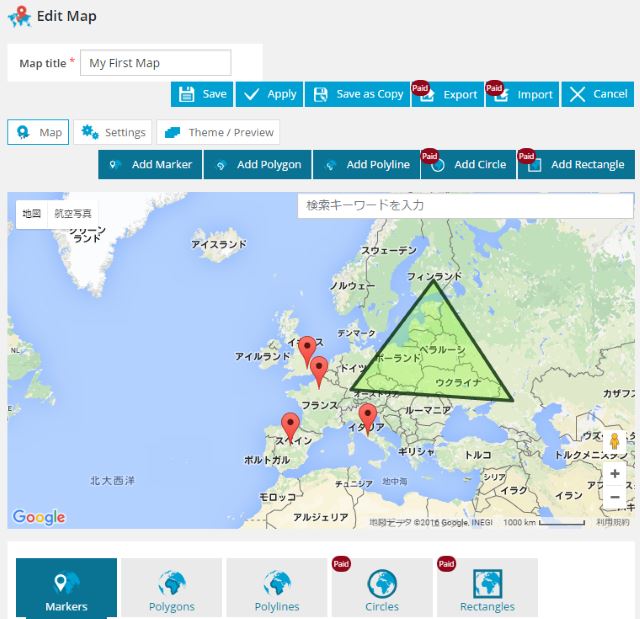
地図の編集画面はこんな感じになっている。この画面ではマーカーやポリゴンを置く場所を設定できる。

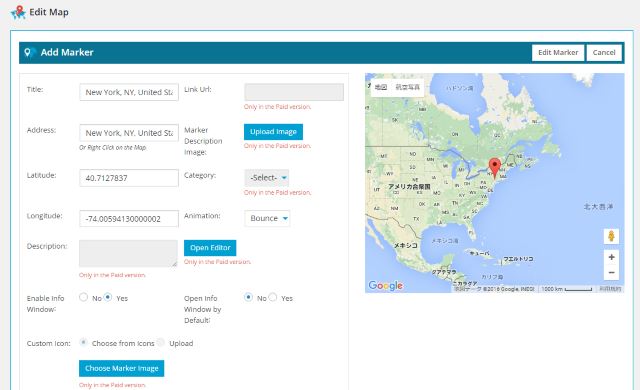
例えばこれはマーカーの編集画面。マーカーを表示する位置だけでなく、アニメーションを選択できる。課金すればリンクやマーカー画像の指定、説明やアイコンのサイズなどより詳細に設定可能だ。
地図を表示する上で重要な、どこを表示するか、ズームレベルはどうするか、等は Settings より行う。
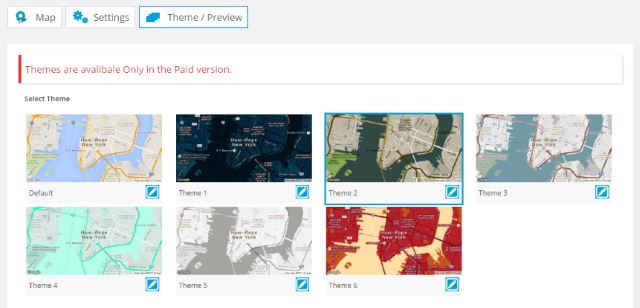
テーマも課金を行う事で変更が可能だ。フリー版では普通の Google Map だが様々な種類の地図を選択できる。

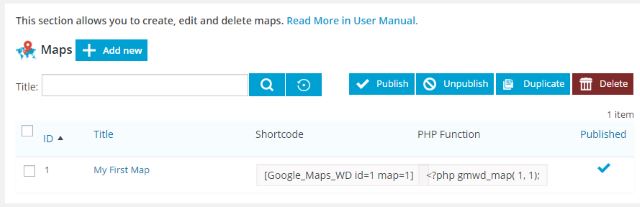
地図はショートコードもしくは PHP コードにより記事内やウィジェット、テーマ内等に埋め込む事ができる。ショートコードは Google Map の一覧ページより確認できる。

Google API を取得する手間はあるにせよ非常に自由度の高い地図を使用する事ができる。使い方次第ではフリー版でも十分な程だろう。通常の埋め込み地図では満足できないのであればこれを試してみるのも良さそうだ。



コメント