Web ページが快適に見られるかを確認するのに Google Developers にある PageSpeed Insights を利用する事があると思う。
ページの URL を入力したらそのページがどのぐらい素早く表示されるか、を確認できる優れものだ。
https://developers.google.com/speed/pagespeed/insights/
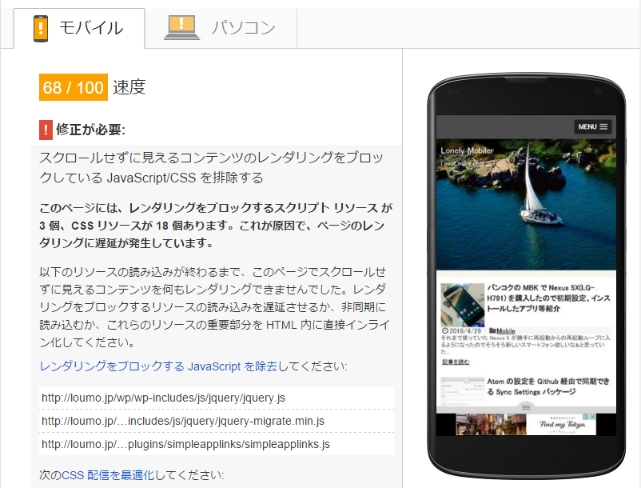
ここで調査した際によく「修正が必要」の欄に出てくるのが「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」という項目だと思う。JavaScript や CSS がページのレンダリングを阻害しているので表示が遅くなるというのだ。

このブログでも同様の警告が出ているようだ。
これを修正する方法だが、Wordpress では Async JS and CSS というプラグインを利用するのが手っ取り早い。早速使ってみよう。

Async JS and CSS のインストール
WordPress の公式に登録されているので管理画面のプラグイン新規追加画面より Async JS and CSS と検索してインストール、有効化しましょう。
もしくは公式よりファイルをダウンロードして自分でサーバへアップロード、管理画面より有効化しましょう。
Async JS and CSS の使い方
このプラグインは有効化された段階で動作する。が、標準状態では CSS はヘッダーに置かれっぱなしなので、設定からドキュメントの下へ移動するなどに変更しよう。
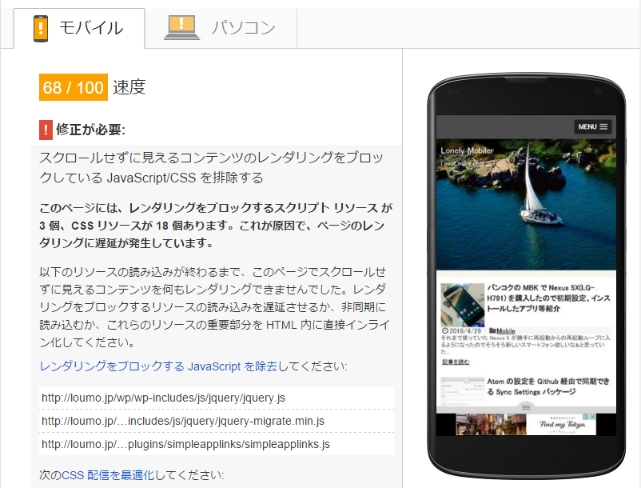
プラグインで有効化した状態で PageSpeed Insights を再度実行したのが以下のスクリーンショットだ。

JavaScript は全て非同期化できた分点数は上がっているが、殆どの CSS は未だに最適化してくださいと言われる。これはソースを確認したところ、テーマのヘッダー内に直接CSSを記述している為と思われる。プラグイン等から PHP コード内で登録した CSS ファイルに関しては非同期化されているので、テーマも同様に設定を行えば非同期化されるだろう。
また、JavaScript を非同期化した影響か、一部のプラグインが動作しなくなってしまった。こういったデメリットもあるし、このサイトでは効果は少なかったが、テーマや入れているプラグインによってはこれだけでページの表示は早くなるだろう。ページの表示速度を高速化したいという場合には考慮に値するだろう。



コメント