WordPress のサイドバー等に表示するウィジェットにはカテゴリーやタグ、リンクなど様々なものを扱う事ができます。しかし、ここに画像を表示させようと思うとテキストウィジェットを利用して HTML を記述しなければならず若干面倒くさいです。
Image Widget というプラグインを利用すると、画像をメディアライブラリから選び、簡単に設定する事が可能です。

このプラグインには以下のような機能があります。
- 画像のリサイズと位置の調節
- 画像へリンクを追加
- タイトルと詳細文の編集
- メディアライブラリや外部画像から表示
- テンプレートの上書きをサポート
- レスポンシブ
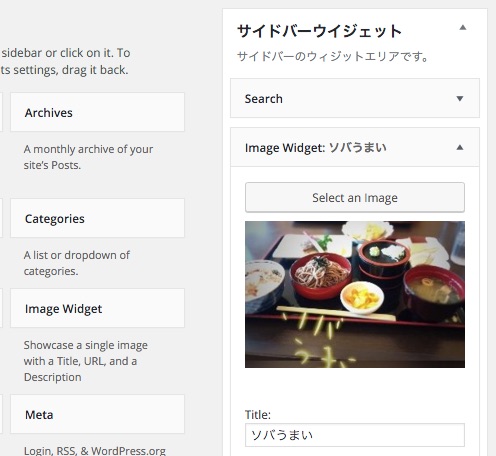
画像の指定方法は他のウィジェットと同様、ウィジェット一覧から Image Widget を選択し、必要な項目に入力していくだけです。

Select an Image から画像を選択し、下方でその他の設定(タイトル、詳細文、リンク、表示サイズ、表示位置)を指定できます。
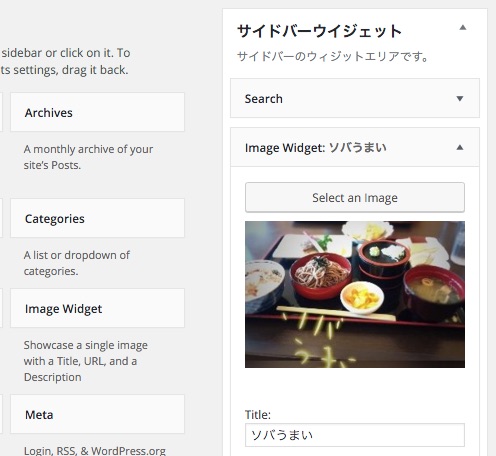
実際に表示してみると以下のような感じになります。

1つのウィジェットに指定できる画像は1つまでですが、複数の Image Widget を設定する事で二枚以上画像を表示する事ができます。
とくに写真や画像を多く扱う Web サイトなんかで効果的に使えそうですね。
Sponsored Link



コメント