とくにデザイナーの方などは Web サイトを見てる時に「ここで使われているフォントはなんだろう?」と思った事があると思う。Web ブラウザにはインスペクタ機能が搭載されているので調べようと思えば調べる事ができますが、ただフォントを知りたいだけなのにインスペクタを開くのは大げさだし、探すのに時間がかかる事もあります。
Google Chrome の拡張機能である WhatFont を利用すれば一瞬で何のフォントを使っているのかを確認する事が可能です。

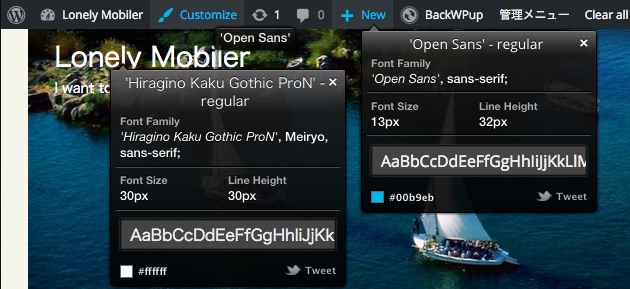
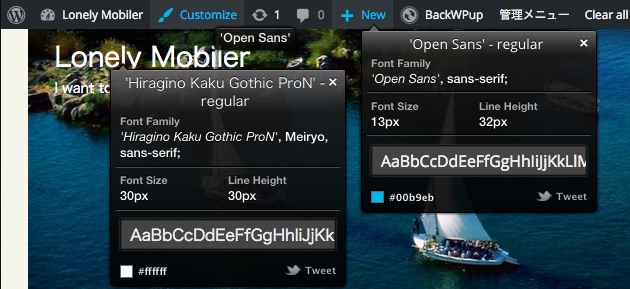
この拡張機能を入れるとメニューバー上に WhatFont のアイコンが追加され、ここを押す事でフォントを調べる事ができます。

アイコンを押したら気になる文字にマウスカーソルを移動させるだけ。クリックすると Font Family や Font Size, Line Height などより詳細な情報も表示されます。
インスペクタを開くよりかなりお手軽に使えるので、フォントが気になってしまうデザイナーの方にはオススメできますね。
Sponsored Link



コメント