HTML5 でアプリを作成する Cordova というフレームワークをいじっている時に、どの様にしてデバッグを行えば良いのか探していたら Google Chrome のリモートデバッグ機能が良さそうだという事で使ってみた。
これは Android の Chrome や WebView アプリを USB で繋げたコンピュータ上の Google Chrome を利用してデバッグを行う機能で、Web の開発時に利用しているデベロッパーツールをそのまま Android アプリでも利用する事ができる。普段使っているものをそのまま使えるので新たに操作方法などを覚える必要が無く便利だ。
リモートデバッグの利用方法
リモートデバッグを使用するには以下の要件を満たしている必要がある。
- コンピュータに Chrome 32 以上がインストールされていること
- USB ケーブルで Android 端末と接続できること
- Android 端末で USB デバッグが有効になってること
- Chrome for Android で使う場合は Android 4.0 以上
- Webview アプリで使う場合は Android 4.4 以上
最近の Android 端末やコンピュータでは問題無いだろう。
USB デバッグを有効にする方法
Android 端末で USB デバッグを有効にするには、まずデベロッパーオプションを開く必要があるが、この機能は標準では非表示になっている。
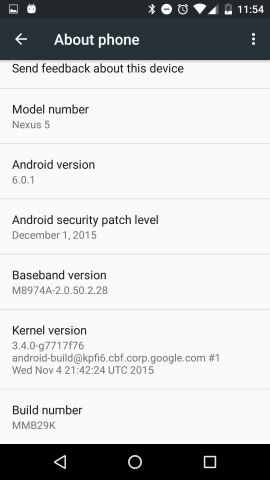
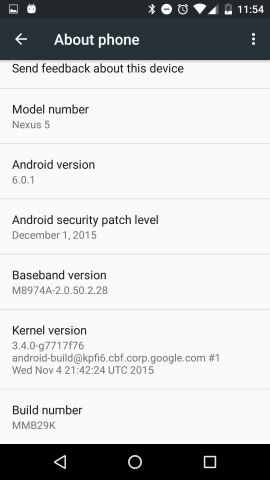
これを表示するには設定の About phone で Build number の欄を7回タップすると設定画面の一番下に表示される。

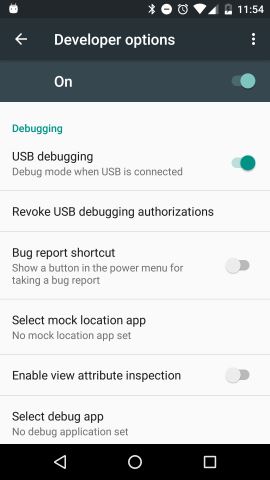
デベロッパーオプションの画面を開いたら、少しスクロールしたところに USB Debugging という項目があるのでチェックを入れよう。

リモートデバッグを使用する
USB デバッグが有効になった Android をコンピュータに接続した状態で Google Chrome で以下の URL にアクセスしよう。
chrome://inspect/
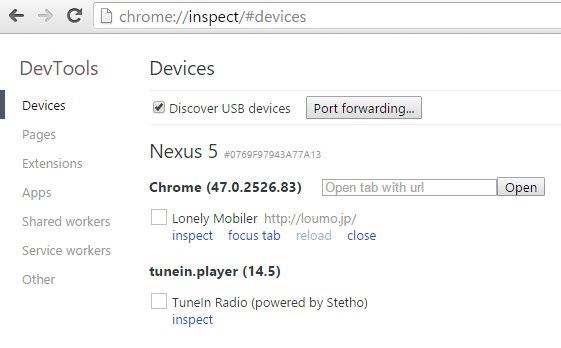
そうするとデバイスの一覧と、開いているアプリケーションのうちインスペクトが使えるアプリが表示されます。

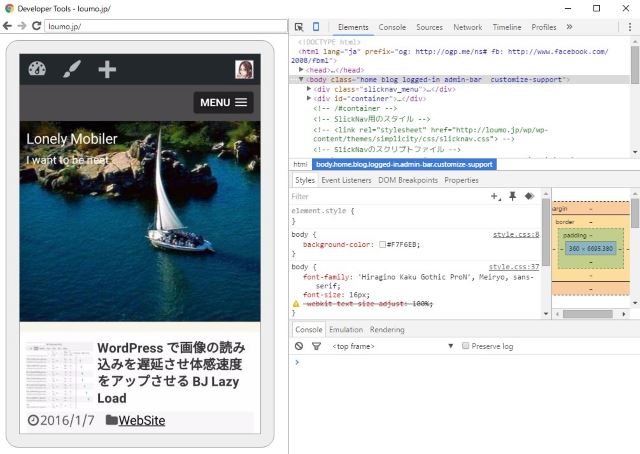
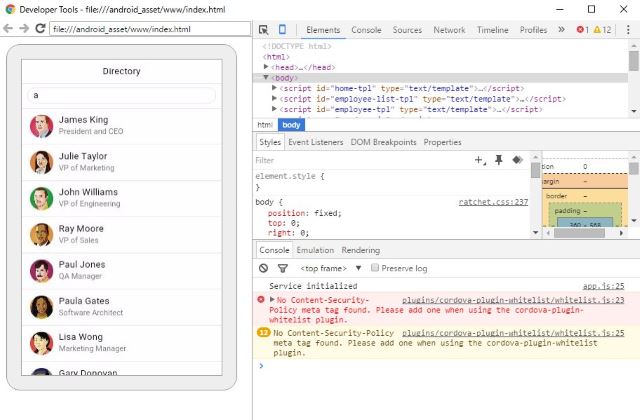
例えば Chrome for Android であればこの中から Chrome の inspect リンクを押すと、以下のように見慣れた Google Chrome のデベロッパーツールが表示されます。

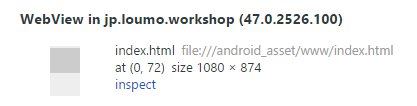
webview アプリの場合はちょっと表記が違いますが同じように inspect リンクを押します。

cordova のチュートリアルで作成したアプリですが chrome と同じように利用できます。

デベロッパーツールが使えたら開発がはかどりますね。上手く活用しましょう。



コメント
[…] Android の Chrome や Webview アプリで開発時にはリモートデバッグ機能が便利 […]