ブログの記事には、タイトルやカテゴリー、著者名、SNS への共有ボタンなどを表示する事が多いだろう。基本的には記事本文の前後に記述されているだろうけど、本文が長ければ表示される機会は少なくなる。
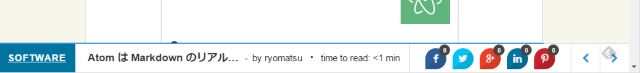
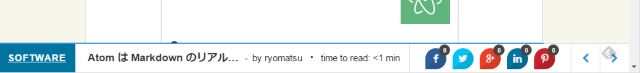
SNS のボタンなんかは画面上下などに固定表示するためのものがあるが、Swifty Bar というプラグインを利用すればシェアボタン以外にもタイトルや著者名などを画面下部へ固定表示する事ができる。

Swifty Bar のインストール
WordPress 公式に登録されているので管理画面のプラグイン新規追加より "Swifty Bar" で検索、出てきたものをインストール -> 有効化とすすめていきましょう。
もしくは上記ページよりファイルをダウンロードし scp などでアップロード、管理画面より有効化しましょう。
Swifty Bar の使い方
プラグインを有効化し、Swifty Bar の設定画面より "Show on which post types" のチェックを入れる事で各記事の下部へタイトルや共有ボタンなどが表示されるようになります。
設定可能な項目は以下の通り
- 著者表示欄の接頭詞
- 何分で読めるか, の表示テキスト
- 何分で読めるか、の基準となる速度
- コメントボックス ID
- 次/前の投稿で表示する記事の指定
- 色の指定
- 投稿タイトルが長ければ指定文字数で丸める
- Twitter のユーザ名
文字数で丸める際、マルチバイト文字列の処理がうまくいかずに文字化けが発生する場合があるのが難点か。それ以外はなかなか良いと思う。
Sponsored Link




コメント