プログラムから Web サイトにアクセスする際に便利かも?と思ったので Headless Chrome を試してみた。
環境は以下のような感じ。
- Ubuntu 14.04 LTS
- Google Chrome 61
- ChromeDriver 2.33
- Ruby 2.2.2
Chrome のインストール
先に必要な物いれる。
$ sudo apt-get install libappindicator1 fonts-liberation
以下の2つは Google Chrome をインストールしようとしたら入れろって言われた。依存関係あるのか同時にインストールしないとダメだった。
$ sudo apt-get install xdg-utils libxss1
Google Chrome 本体のインストールをする。これは Google からパッケージをダウンロードしてくる。Ubuntu なので deb を使う。
$ curl -O https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
$ sudo dpkg -i google-chrome-stable_current_amd64.deb
インストールできたら google-chrome コマンドが使えるようになる。
$ google-chrome --headless --disable-gpu --screenshot http://b.hatena.ne.jp/

日本語フォントのインストール
しかしフォントが無いので日本語が描画されない。なので日本語フォントもインストールする。今回は Google の公開している Noto フォントを入れる。
$ wget https://noto-website.storage.googleapis.com/pkgs/NotoSansCJKjp-hinted.zip
$ unzip NotoSansCJKjp-hinted.zip
$ sudo mkdir /usr/share/fonts/noto
$ sudo cp *.otf /usr/share/fonts/noto/.
$ sudo chmod 755 /usr/share/fonts/noto/
$ sudo chmod 644 /usr/share/fonts/noto/*.otf
$ sudo chown root:root /usr/share/fonts/noto/*.otf
$ fc-cache -fv
あとから見直して思ったけどフォントのインストールもっと楽な方法ありそう。sudo unzip NotoSansCJKjp-hinted.zip -d /usr/share/fonts/ とかでいけるかな?
とにかくこのようにフォントを入れてやると日本語もちゃんと表示されるようになる。

Selenium と ChromeDriver のインストール
次に Ruby から扱う為に Selenium と ChromeDriver をインストールする。
$ curl -O https://chromedriver.storage.googleapis.com/2.33/chromedriver_linux64.zip
$ unzip chromedriver_linux64.zip
$ chmod +x chromedriver
$ sudo mv -f chromedriver /usr/local/share/chromedriver
$ sudo ln -s /usr/local/share/chromedriver /usr/local/bin/chromedriver
$ sudo ln -s /usr/local/share/chromedriver /usr/bin/chromedriver
$ chromedriver
ChromeDriver のダウンロードの際、バージョンを指定しているので注意。現時点での最新版は 2.33 でサポートしている Chrome のバージョンは v60-62 となっている。
Downloads - ChromeDriver - WebDriver for Chrome
Ruby から Headless Chrome を操作する
自分は Ruby を利用するので gem で必要なものを入れる。
$ gem install selenium-webdriver
$ gem install nokogiri
gem 入れたら ruby でスクリプト書く。
require 'selenium-webdriver'
require 'nokogiri'
require 'pp'
ua = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36"
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => {
binary: '/usr/bin/google-chrome',
args: ["--headless",
"--disable-gpu",
"--user-agent=#{ua}",
"window-size=1280x800"]})
session = Selenium::WebDriver.for :chrome, desired_capabilities: caps
session.manage.timeouts.implicit_wait = 30
session.navigate.to "https://www.google.co.jp/"
id = session.find_element(:name, 'q')
id.send_keys("headless chrome")
id.send_keys("\n")
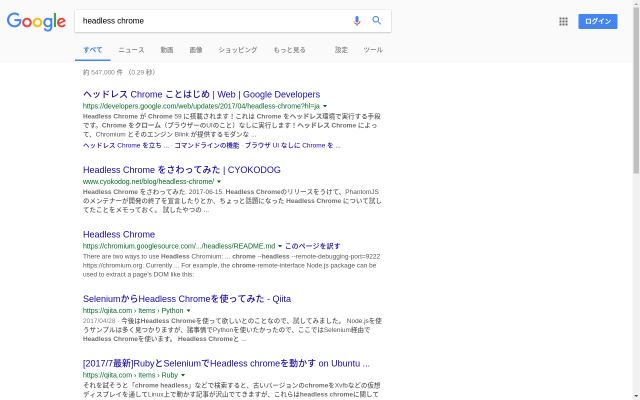
session.save_screenshot('page.png')
このように書くと
- https://www.google.co.jp へアクセス
- 名前が q のエレメントを探す
- "headless chrome" と入力
- エンターキーを押す
- スクリーンショットを撮る
というような感じに selenium を操作できる。撮影したスクリーンショットは page.png という名前で保存される。

参考リンク
[2017/7最新]RubyとSeleniumでHeadless chromeを動かす on Ubuntu/Linux - Qiita
Dockerを使ってHeadless Chromeを動かしてみる - Qiita


コメント