Web サイトの読み込みを高速化する為に JavaScript や css をまとめたり、footer に移動させたり読み込み元を CDN に変更するなどといった対策を行う事があります。
Speed Booster Pack という WordPress のプラグインではこれらクライアント側でできる高速化の方法を一纏めにやってくれます。

Speed Booster Pack でできる事
以下のような機能があります。
- レンダリングをブロックする JavaScript と css を除外
- スクリプトをフッター側に移動
- css を非同期に読み込む
- Minify とインラインCSSをフッターへ移動
- 画像の遅延ロード
- 画像の圧縮レベルを変更
- JavaScript ファイルを Google ライブラリから読み込む
- javascript の読み込みを遅延
- 静的ファイルからのクエリー文字列を削除
- Font Awesome を削除
- いらないヘッダータグを削除
- ページの読み込み時間を表示
- クエリーの数を表示
- ピーク時のメモリー使用量を表示
フロント側で行える高速化を殆どこのプラグインで行える事になりますね。
Speed Booster Pack のインストール
管理画面のプラグインの新規追加画面から Speed Booster Pack で検索すると出てくるのでインストール -> 有効化としましょう。
もしくは上記 URL からダウンロードし、plugins ディレクトリにアップロード、管理画面より有効化しましょう。
Speed Booster Pack を使ってみる
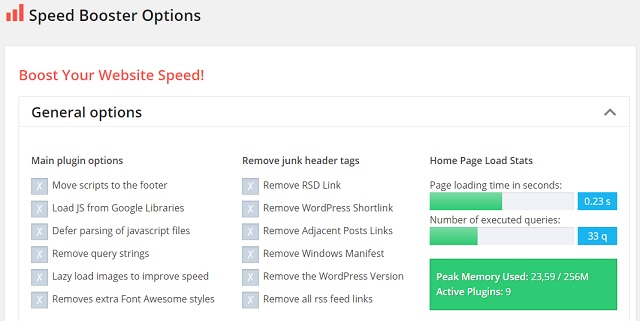
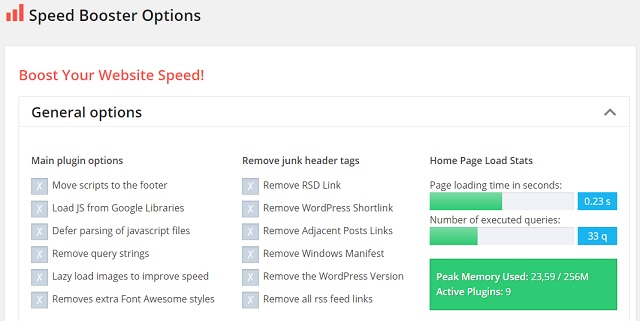
インストールした段階では特に何もしないようで、自分で設定する必要があります。設定にある Speed Booster Pack を選択すると以下のような画面になります。
とりあえず効果がありそうな左側一列を全部チェック入れて時間を見てみました。「スクリプトを下部へ移動」、「JavaScript を Google から読み込む」、「JavaScript を遅延読み込み」、「クエリー文字列を削除」、「画像の遅延ロード」、「Font Awesome を削除」の6つです。
この表示ではあんまり変化しませんね...。
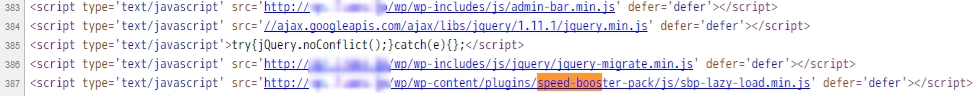
出力されたソースコードを見ると確かにページ下部に JavaScript が移動されていたり、Google からの読み込みになっているので GTMetrix などの計測ツールを利用した場合には良い結果が出ると思います。
読み込み速度があがれば SEO にも良いらしいですしやっておいたほうが良いですね。
Sponsored Link






コメント