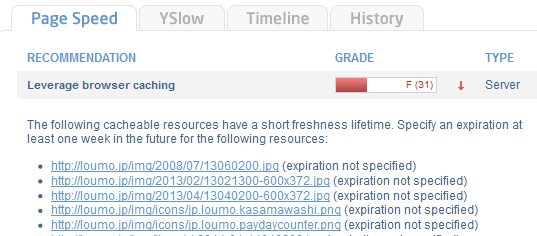
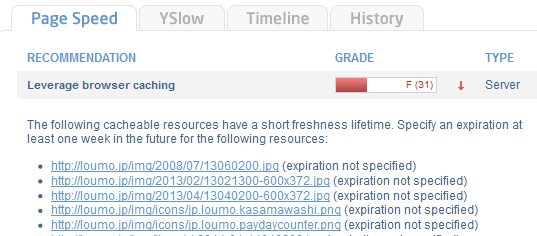
GTmetrix 見たら画像類にキャッシュの設定がされてないようなので対応した。
この Leverage browser caching というやつですね。設定したつもりになって放置してたけどそんなことなかったようだ。
キャッシュを設定をするのには .htaccess で画像ファイルのレスポンスヘッダを修正してやるのが手っ取り早い。これを設定していく。
.htaccess でキャッシュを設定する
ドキュメントルートにある .htaccess に以下を追記するだけで設定できる。
<FilesMatch ".(jpg|jpeg|png|gif|svg|ico|js|css)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
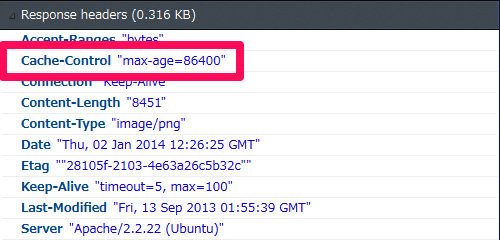
以下のようにレスポンスヘッダに Cache-Control がついていたら成功。何かエラー出たら入力した文言を確認しよう。
簡単に解説すると、 FilesMatch で正規表現で対象となるファイルを指定し、当てはまる場合に Cache-Control ヘッダーを追加している。
正規表現を利用しない場合は単に <Files filename> と指定できるし、<Files ~ "regex"> のようにすると FilesMatch と同じように使える。
画像ファイルかどうかは単純にファイルの拡張子だけで判別している。今回は良く使う jpeg, png, gif, svg, ico に加えて JavaScript と CSS ファイルも追加している。このへんのファイルはこのブログでは頻繁に更新されるものではないからなので、そうでない場合は適度修正したほうが良い。
Cache-Control に max-age を指定する事でキャッシュが有効になる。秒数で指定するので 604800 は7日となる。ここも好みで変更すると良いが GTMetrix によると最低一週間は欲しいとの事。
Header set を使えるようにする
.htaccess 内で Header set を使用するには Apache の mod-headers を有効にする必要がある。無効の状態でやると 500 Internal Server Error が出ると思う。自分の環境では無効になっていたので有効にする。
自分が使用している Ubuntu では以下のように簡単に mod を有効にできる。
$ sudo a2enmod headers
Enabling module headers.
To activate the new configuration, you need to run:
service apache2 restart
$ sudo apache2ctl restart
これで有効になった。





コメント