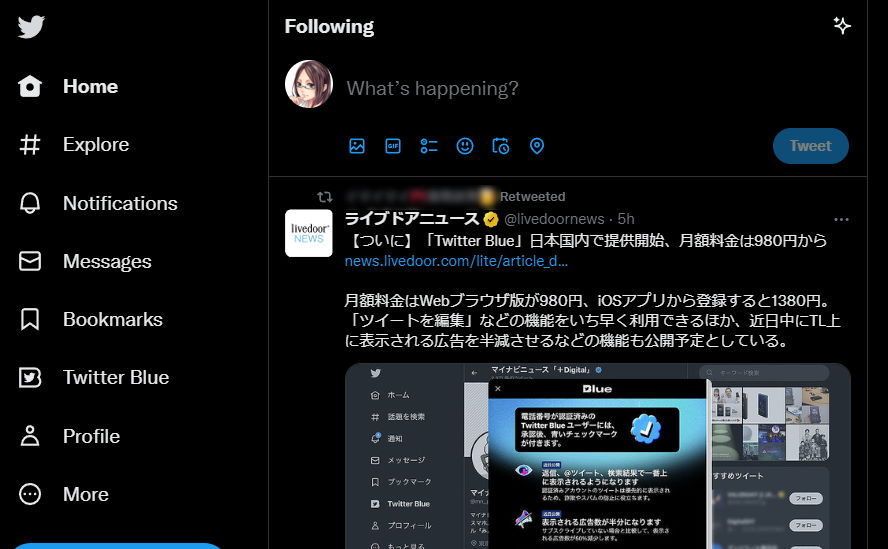
今日の Twitter のアップデートで Twitter Blue とかいう課金要素が追加されたのだが、そのせいかリストボタンがメニューから消えてしまった。

"More" をクリックすれば表示されるけど、普段リストばっか見てるのでクリック数が増えるのは不便でしかない。なんで Twitter は使い勝手悪くするんや。
というわけでリストボタンを追加する JavaScript を書いた。
JavaScript の実行には Google Chrome の User JavaScript And CSS 拡張機能を利用した。
User JavaScript and CSS - Chrome ウェブストア
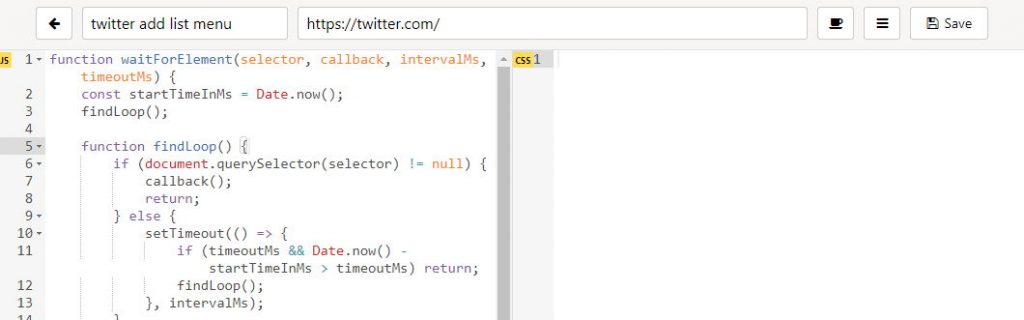
インストールしたら twitter を開いた状態で拡張機能のボタンをクリックし、"Add New" から JavaScript を追加する。

今回書いた JavaScript は以下のような感じ。
// https://www.javadrive.jp/javascript/event/index6.html
function waitForElement(selector, callback, intervalMs, timeoutMs) {
const startTimeInMs = Date.now();
findLoop();
function findLoop() {
if (document.querySelector(selector) != null) {
callback();
return;
} else {
setTimeout(() => {
if (timeoutMs && Date.now() - startTimeInMs > timeoutMs) return;
findLoop();
}, intervalMs);
}
}
}
function clickListLink() {
document.querySelector('[data-testid="AppTabBar_More_Menu"]').click()
waitForElement('a[href$="/lists"]', function(){document.querySelector('a[href$="/lists"]').click()})
}
function addListLink() {
const list_svg_path = "M3 4.5C3 3.12 4.12 2 5.5 2h13C19.88 2 21 3.12 21 4.5v15c0 1.38-1.12 2.5-2.5 2.5h-13C4.12 22 3 20.88 3 19.5v-15zM5.5 4c-.28 0-.5.22-.5.5v15c0 .28.22.5.5.5h13c.28 0 .5-.22.5-.5v-15c0-.28-.22-.5-.5-.5h-13zM16 10H8V8h8v2zm-8 2h8v2H8v-2z"
// let screen_name = document.querySelector('[data-testid="AppTabBar_Profile_Link"]').getAttribute('href').replace('/', '')
let a_home = document.querySelector('[data-testid="AppTabBar_Home_Link"]')
let a_list = a_home.cloneNode(true)
if (a_list.querySelector('span') != null) {
a_list.querySelector('span').textContent = 'Lists';
}
// a_list.setAttribute('href', `/${screen_name}/lists`)
a_list.setAttribute('href', '#')
a_list.addEventListener('click', clickListLink);
a_list.querySelector('svg g path').setAttribute('d', list_svg_path)
a_home.after(a_list)
}
window.addEventListener('load', (event) => {
waitForElement('[data-testid="AppTabBar_Profile_Link"]', addListLink);
});
動けばいいや精神で雑に書いたので細かいことは無視するか自分でいい感じにしてほしい。
入力したら "Options" から "Programmatic Injection" 欄の "JavaScript" にチェックを入れて "Save" する。
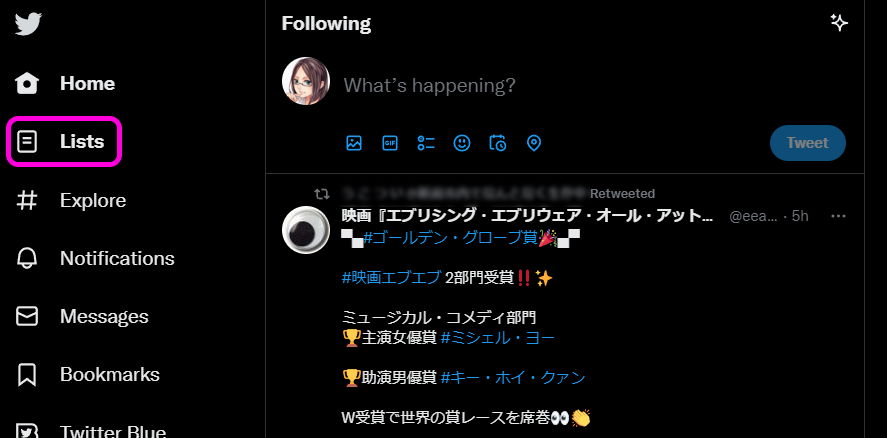
Twitter を再読み込みすればリストメニューが表示されていると思う。

とりあえず現状はこんな感じだけど、Twitter の仕様変更があれば使えなくなる可能性がある。面倒くさい。


コメント