Web サイト・アプリの開発時に必須のもののひとつとして各種 Web ブラウザに搭載されている開発者ツールがある。各 DOM の状態を見たりどのような通信が発生しているのかを確認したり、エラーログが発生していないかチェックするなど重要なツールだ。
通常 Web サイト・アプリの開発時には PC を利用するため開発者ツールも PC 版 Web ブラウザで動かす事が多いが、デバイスに依存する挙動やバグなどを調べる際にはやはり実機で動かしたいものだ。
iPhone や iPad などのデバイスでは実機での確認であっても開発者ツールを利用するには MacOS 版 Safari と連携する必要があったのだが、先日リリースされた iOS/iPadOS 15 では Safari で拡張機能が利用できるようになったため、開発者ツールを拡張機能としてインストールすることで iPhone/iPad 単体で Web サイト・アプリのデバッグを行えるようになった。
Web Inspector on the App Store
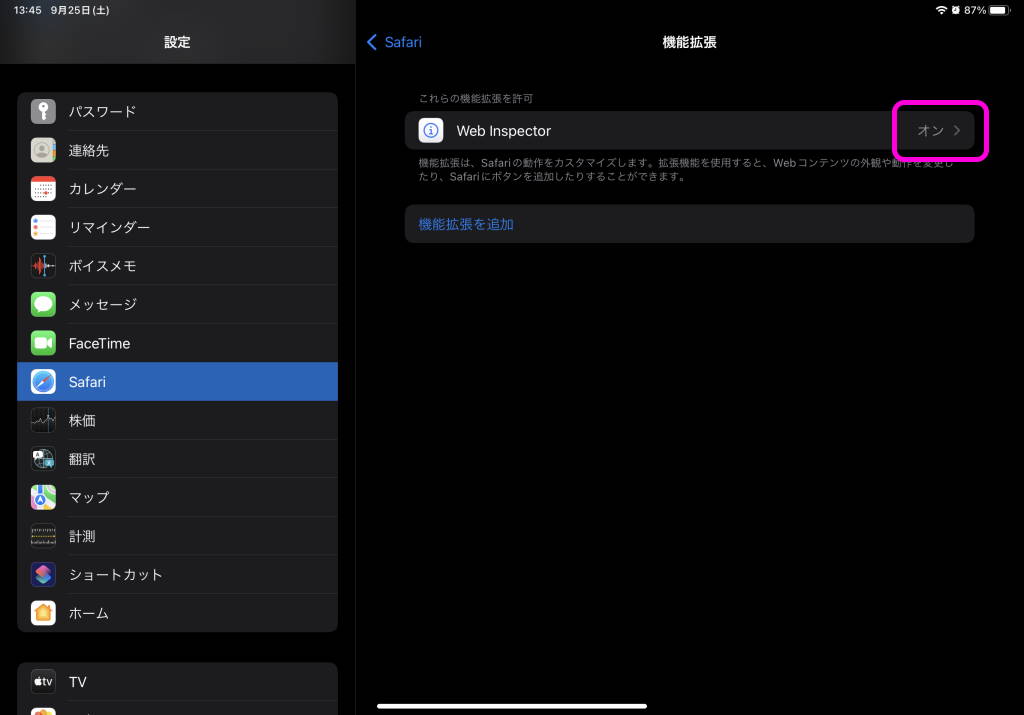
App Store からインストールし、設定の Safari 欄から拡張機能を有効化しよう。

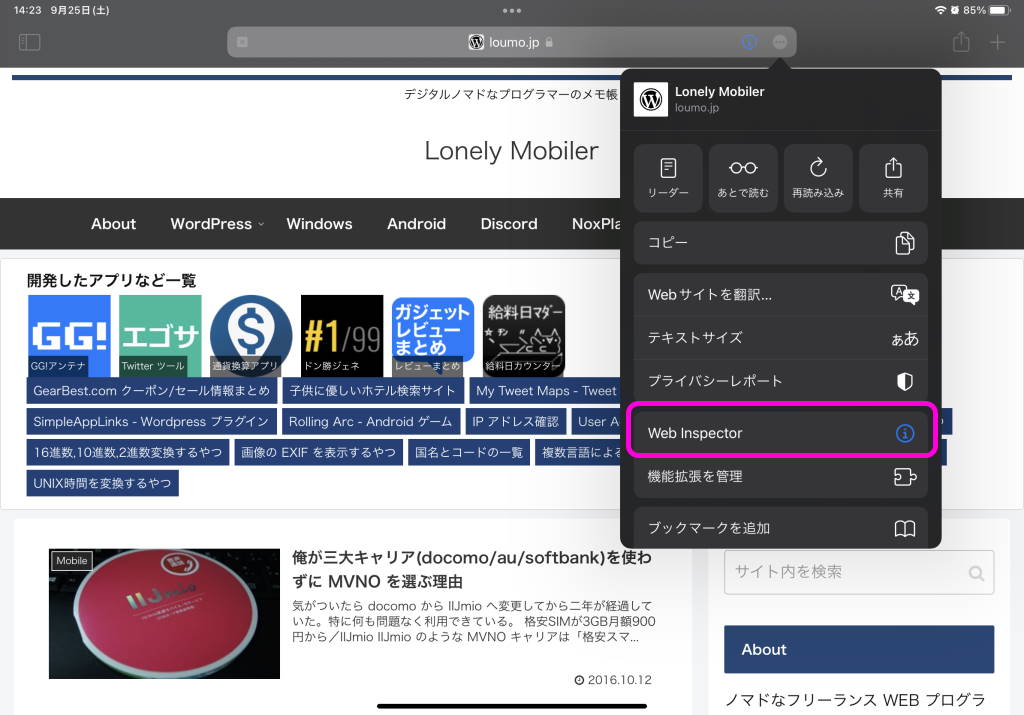
そうすると、Safari のアドレスバー右のアイコンから Web Inspector を利用できるようになる。

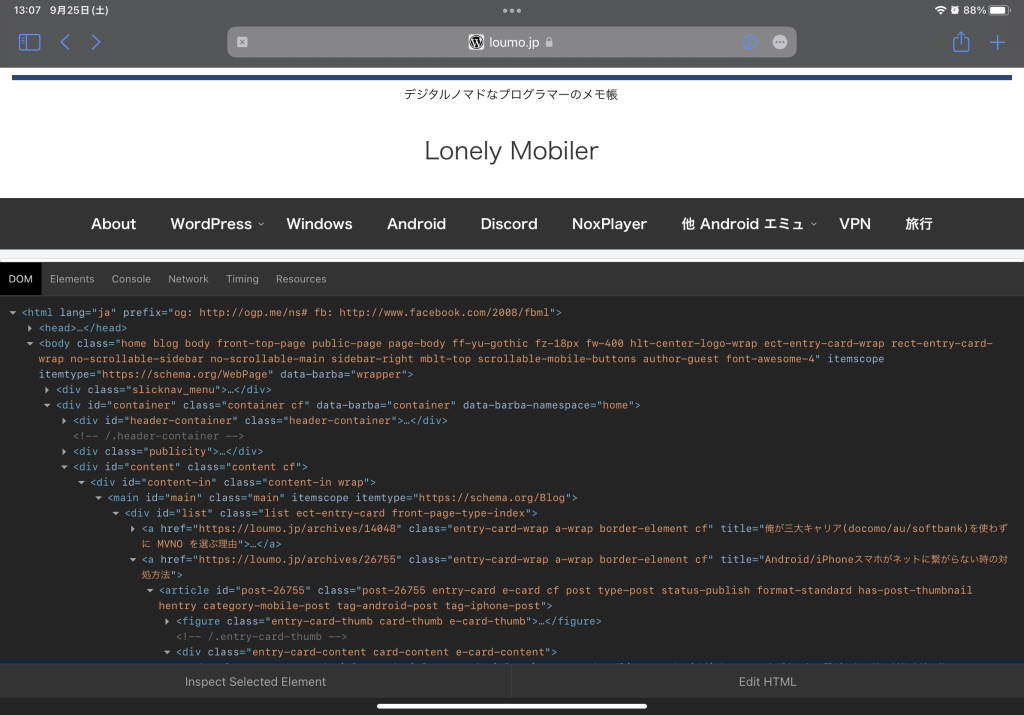
開くと PC 版 Web ブラウザの開発者ツールで見たような DOM 画面が表れる。

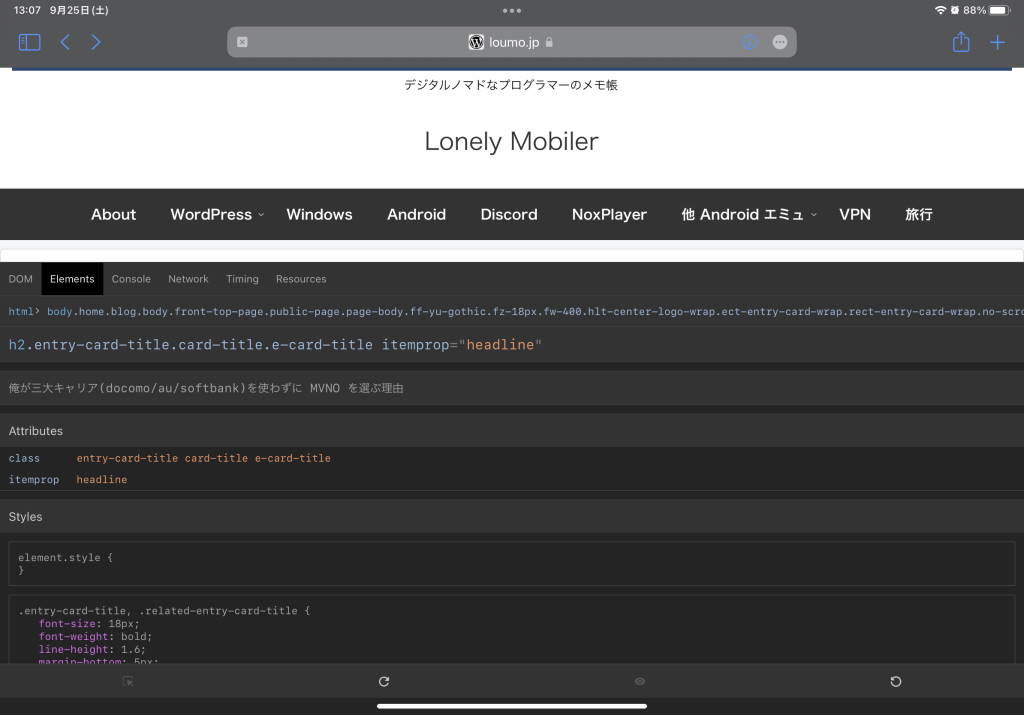
Elements からは要素を選択すると適用されている CSS などの詳細な情報を見ることができる。

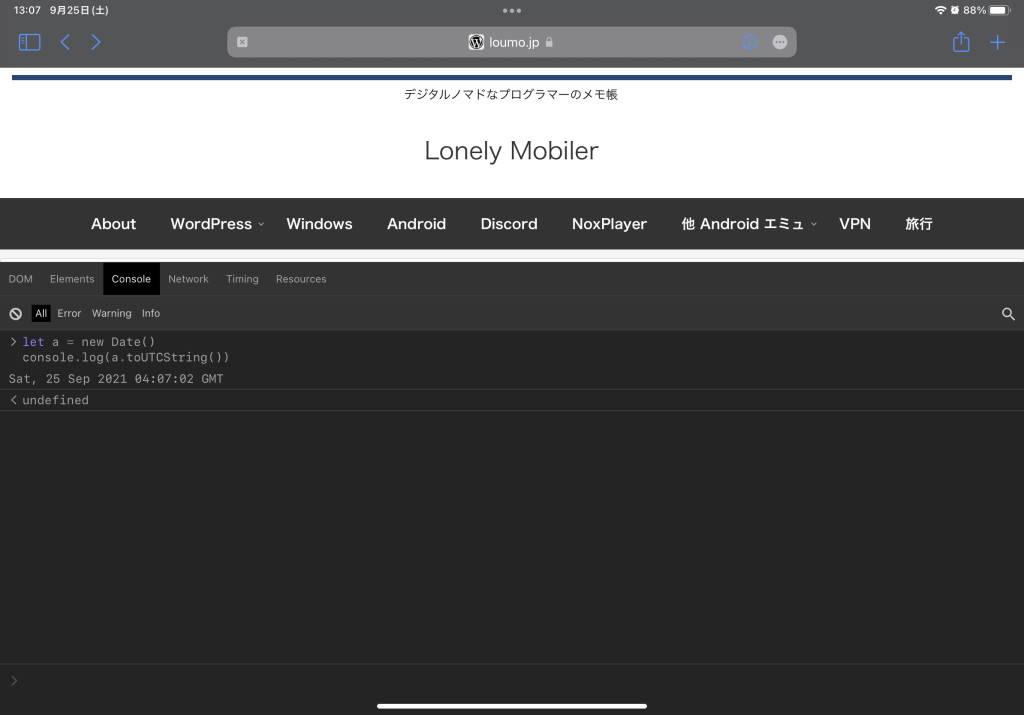
console からはエラーログを確認するだけでなく、JavaScript の実行も可能だ。

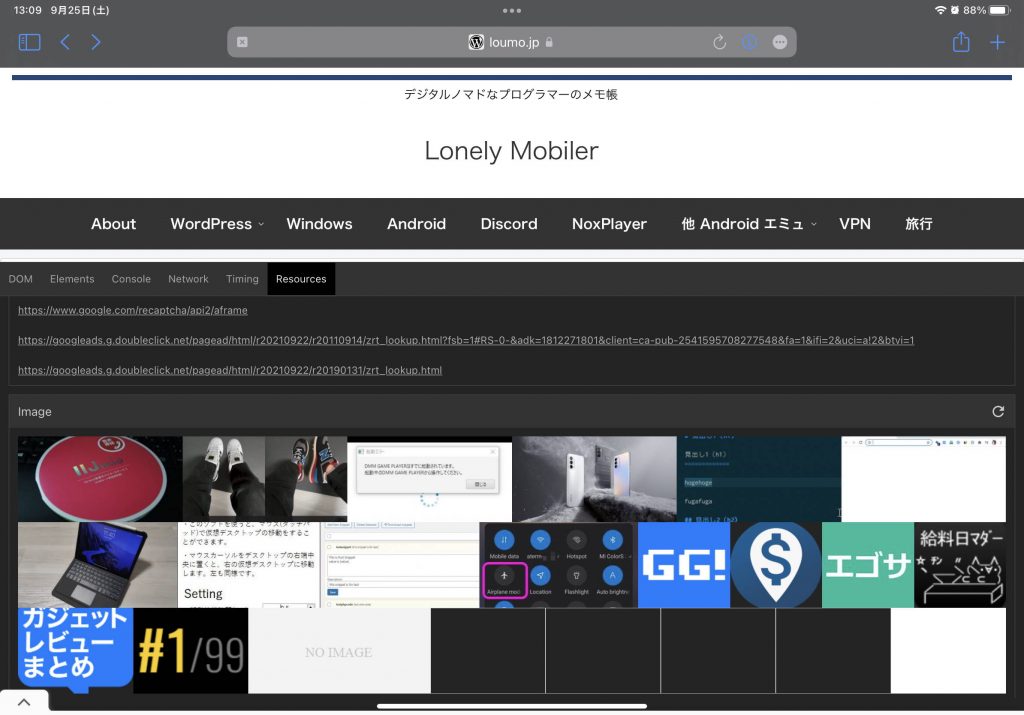
Resources からは読み込まれたスクリプトや画像などのファイルを確認できる。画像などは新規タブでも開けるので、詳細を確認することもできる。

このような感じで開発者ツールとしては必要最低限の機能が備わっている。iPad 向けの Web サイトや Web アプリを開発するのであれば入れておくと役に立つかもしれない。


コメント