WordPress では記事一覧画面などでサムネイルを表示する事が多いが、設定した画像によってはサムネイルの表示が変になる事がある。特にサムネイルを自動的に設定している場合などは人物の顔が切れたりロゴが見えなくなったりと思い通りにいかない事が多い。しかしそのためだけにペイントソフトなどで編集しなおしてアップロードするのはかなり面倒くさい。
そういった場合には多少の手間はかかるもののサムネイルを手動で設定するのが良い。Wordpress では Crop-Thumbnails というプラグインを利用すると、管理画面上で簡単に画像のサムネイルとして表示する場所をクロップできるようになる。

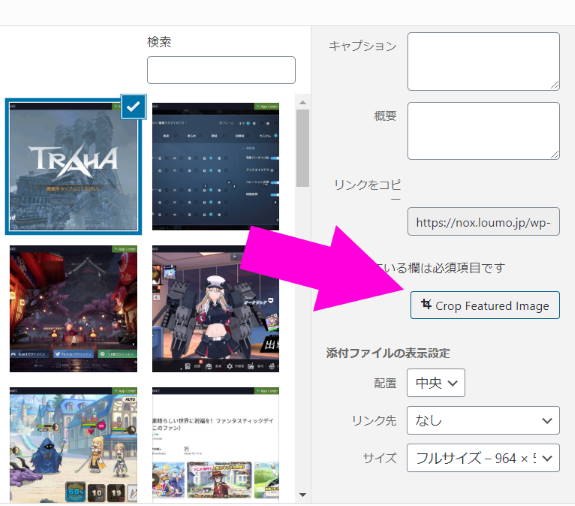
このプラグインを導入すると、画像の選択画面などで以下のように「Crop Featured Image」というボタンが現れる。

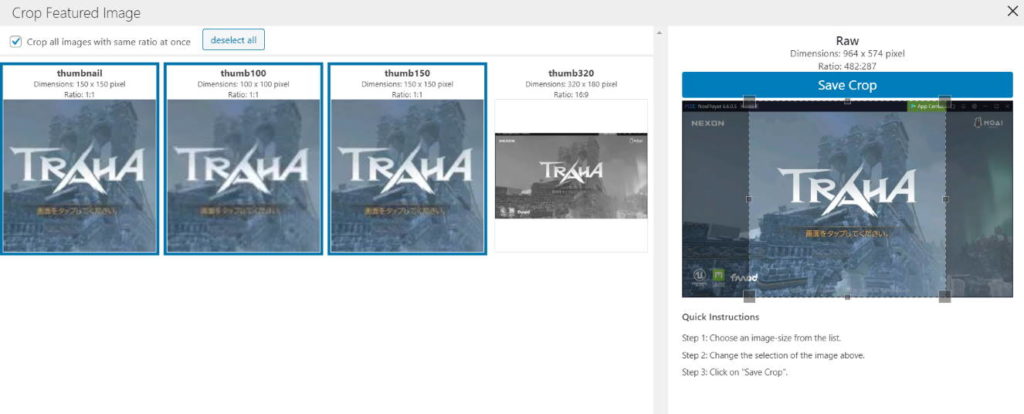
「Crop Featured Image」を選択すると、サムネイルとして表示する場所を指定する画面になる。

サムネイルを編集したいサイズを選択して画面右側のエディタより矩形でサムネイルとして表示する場所を選択し、「Save Crop」を押そう。そうするとその画像のサムネイルがクロップした範囲となる。
こうしてサムネイルをクロップしておけば記事の一覧画面などで自分の思い通りのサムネイルを表示する事ができる。
サムネイルの表示に悩んでいるのであれば導入してみると助かりそうだ。
Sponsored Link


コメント